賢威8 で本文内に記事一覧を入れるためのショートコード
ランダムに表示します。
[random_posts] で一覧表示します。
[random_posts limit=3] 件数制限も出来ます。
賢威のレイアウトスタイルも変更できます。
style=”01″ か style=”02″ で指定。(無指定は “01”)
サンプルその1
[random_posts style="02" limit=3] で表示したもの

※この記事にはプロモーションが含まれています。
- 公開日:
- (757 view)
◆━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━◆ Googleウェブマスターツールレポート2 ◆───────────────────────────────◆ 前回の続きです。 「Google」のウェブマスターツールについてレポート第2回です。 ▼ 前号のバックナンバーはこちら …

※この記事にはプロモーションが含まれています。
- 更新日:
- 公開日:
- (2037 view)
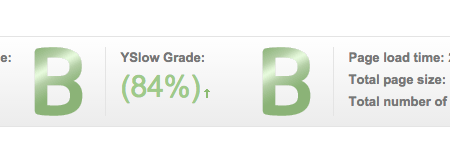
リニューアルしたことだし 一応・・・ページの表示スピードを測ってみよう! ってことで 株式会社ジーティーアイ サイトのページ表示スピードを測ってみることにしました。 良いツールを伊野くんに教えてもらっていたので使ってみました。 こちらのサイトです。 使い方はカンタン! サイトのURLを入れて「GO!」を押すだけ!! 早 …

※この記事にはプロモーションが含まれています。
- 公開日:
- (950 view)
最近読んだ本のタイトル 「次に来る波」 浅井隆著 PHP研究所 ¥1,600- 2007年問題って最近ずっと叫ばれてる。 「団塊の世代」と呼ばれている戦後日本の発展を担ってきた人達のなかでも最も多い1947年生まれが引退する年だから・・・だとか たしかにそれも問題なのだが、この本に書かれていることは 上記の原因である …
もともと賢威8のカード型はPCで見ると横3件並びなので3件指定すると1段っていう感じになります。
サンプルその2
デフォルトスタイルで件数未指定で3件表示
[random_posts limit=3]

※この記事にはプロモーションが含まれています。
- 公開日:
- (831 view)
かわいい�� この記事が気に入ったらいいね ! しよう シェアする ツイートする Twitter で Follow taman777

※この記事にはプロモーションが含まれています。
- 公開日:
- (1019 view)
<a href=”http://iscw.jp” title=”ホームページ制作 池袋” target=”_blank”>ホームページ制作 池袋</a> アイ・エス・シー実験室より <a href=”htt …

※この記事にはプロモーションが含まれています。
- 公開日:
- (742 view)
いま献血ルームがはやっている!らしい・・・ 献血ルームが女子高生であふれている なんにせよいいことには違いないです。はい。 昔から献血ファンで暇があれば献血してるオレも仙台の献血ルームで女子高生のこんな書き込みを発見したことがあります。 「献血ルームのAさんへ 今日来たらいないんだもん。 私たち3人(みーこ、ぱーこ、ち …
ソースはこちら
今回のコードは「ランダムに記事一覧表示」で検索したこちらの記事を参考にしました。ありがとうございました!
参考にさせていただきました!ありがとうございました!
記事の件数など、処理に違いがありますのでこちらも参考にされてください。
賢威8のレイアウトを使ったコードはこちらになります。
※こちらがそのまま利用できるのは賢威8になります。
template-parts に content-archive.php が入っていればそちらのとおりに1記事を表示するようになっています。
コードはこちら
賢威8では子テーマを利用し、子テーマの functions.php に記載してください。
function random_posts( $atts = array() ){
$limit = ! empty( $atts['limit'] ) ? $atts['limit'] : 10;
$style = ! empty( $atts['style'] ) ? $atts['style'] : '01';
$style = str_pad( $style, 2, '0', STR_PAD_LEFT );
$layout_style = "entry-list_style" . $style;
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'orderby' => 'rand', // 記事のランダム表示設定
'posts_per_page' => $limit,
);
$posts_query = new WP_Query( $args );
ob_start();
if ($posts_query->have_posts()) {
?>
<div class="keni-section_wrap keni-section_wrap_style02">
<div class="keni-section">
<div class="entry-list <?php echo $layout_style; ?>"><?php
// entry-list_style01 → デフォルト
// entry-list_style02 → カード
while ($posts_query->have_posts()) {
$posts_query->the_post();
?><div class="entry-list_item"><?php
get_template_part( 'template-parts/content', 'archive' );
?></div><?php
}
?>
</div>
</div>
</div>
<?php
} ?>
<?php
return ob_get_clean();
}
add_shortcode('random_posts','random_posts');
さいごにもう一度。件数未指定で10件表示されます。
[random_posts style="01"]

※この記事にはプロモーションが含まれています。
- 更新日:
- 公開日:
- (1902 view)
ついに来た! 9月11日〜12日の合宿セミナー! 昼間はすごい勉強になりましたー! 今から合宿セミナーならではの夜の質問コーナーが行われています! この記事が気に入ったらいいね ! しよう シェアする ツイートする Twitter で Follow taman777

※この記事にはプロモーションが含まれています。
- 更新日:
- 公開日:
- (1683 view)
今日のアクセス… なぜかオランダからが多い! 証拠写真 なんでかな!! こういうのはGoogle アナリティクスできちんと調べたい! 結果は明日… スパムじゃなければ面白いんだけど… さて(笑) この記事が気に入ったらいいね ! しよう シェアする ツイートする Twitter で Follow taman777

※この記事にはプロモーションが含まれています。
- 公開日:
- (1008 view)
2021年 あけましておめでとうございます! 本年もどうぞよろしくお願いいたします。 2021年始動するプロダクトについて 2021年の抱負…など言ったほうがいいのかもしれませんが、決意の表明ということで宣言します! 今年、新規サービスをリリースします! 現在構想中のものがありまして、昨年法人化したパートナーの 株式会 …

※この記事にはプロモーションが含まれています。
- 公開日:
- (1364 view)
日経新聞 2006年5月17日より ネット通販に「接客」機能 システム開発のフェイト(大阪市)はネット通販の利用者にサイトの画面を通じ商品を勧めたり相談が出来るシステムを開発、販売を開始した。 購入可能性の高い利用者を自動的に判断し連絡を受けたオペレーターがネット上でリアルタイムでやりとりする。 新システム「オンライン …

※この記事にはプロモーションが含まれています。
- 更新日:
- 公開日:
- (1597 view)
もくじ 2016年4月1日のエイプリルフールネタでした 2016年 株式会社ジーティーアイに100名の新人社員が入社しました! 新オフィス 社員紹介 ・・・・というのは嘘でした。すみません。 システムの開発が本業です! 2016年4月1日のエイプリルフールネタでした エイプリルフールのネタでございました・・・。誠に申し …

※この記事にはプロモーションが含まれています。
- 更新日:
- 公開日:
- (1806 view)
とあるところで逆seoをしている業者の話を聞いた。 真偽が定かでないのと、私自身が被害者ではないのでここでは何も書きませんが、下記リンク先の話。 ヘェーーー こんなことできるんだね。 要するにこんな手法。 ジーティーアイ詐欺 で検索されても良いように グランド ティーチャー インタビュー(ジーティーアイ)の詐欺 のよう …

※この記事にはプロモーションが含まれています。
- 更新日:
- 公開日:
- (2013 view)
5月・・・ってゴールデンウィークが開けた・・・と思ったらワタワタとその終わりをつげ、なかなか短い感があります。 では、アフィリエイト結果を~ もくじ 4本のアフィリエイト内訳 4本のアフィリエイト内訳 ◯Google Adsense 2013年11月 773円 2013年12月 870円 2014年1月 1,258円 …

※この記事にはプロモーションが含まれています。
- 更新日:
- 公開日:
- (3069 view)
WordPress(ワードプレス)用 非日本語コメントスパム対策プラグイン「Throws SPAM Away」バージョン2.3.1をリリースしました。 今回の変更は下記の通りです。 スパムコメント数を保持出来るようにしました。設定を変更しないと機能しませんのでご注意ください。 保持データは下記の通り ○投稿日時 ○投 …

※この記事にはプロモーションが含まれています。
- 更新日:
- 公開日:
- (1846 view)
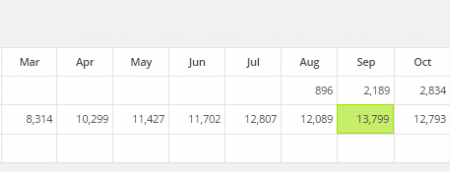
さぁー! 昨年は1日も欠けずにブログを書ききりました! いぇい! 1日もかかさずにブログを書くとどうなるか・・・ このグラフをごらんください。 一昨年(2013年)のページビューが8月からしかないのはこの時期に WordPressプラグイン「JetPack」を導入したためです。 このJetPackを導入する前は「Sta …

※この記事にはプロモーションが含まれています。
- 更新日:
- 公開日:
- (3401 view)
題名の通りです。 プライベートでDropbox的なクラウド・ストレージを作りたいんです。 私自身はDropboxを余り使っていません。 なぜか・・・他より無料で使える容量が少なくて 課金しても高いから・・・ でも、速いんですよね。 だから高くてもなっとくなのよね。 でも会社で眠っているサーバーがプライベートなクラウドス …
もっと多機能にしても良さそうですね。