ウィジェットで任意の記事を表示したい場合に重宝するプラグインをご紹介します!
ランキングとか最近書いた記事とかを出すものはよくありますが、「ピックアップ記事」を一覧表示したい場合、ちょっとモニョモニョしないといけなかったりします。
今回そのモニョモニョをしなくてもよくするプラグインを見つけました。
ソースコードに一部誤りがありました。
$image = wp_get_attachment_image_src( $image_id, $thumbnail_str );
の部分を修正しました。
$image = wp_get_attachment_image_src( $image_id, “”);
のようにしてください。
WordPressプラグイン Featured Posts Pro
このプラグインは管理画面の投稿記事一覧リストに「Featured」フラグを立て、立てたものを並べ替えて出力できる便利なプラグインです。
使い方はこちらが参考になります!
わたしより説明が詳しいこちらの記事が参考になります!!
わたしもこちらの記事にお世話になりました!!
「Featured Posts Pro」はたくさんの投稿の中から任意の投稿を選び、自由な順番でウィジェットにリスト表示できるプラグインです。
インストールしてみました
Featured Posts Pro をインストールする

今すぐインストール → 「有効化」
WordPress管理画面メニュー → Featured Posts Pro クリック
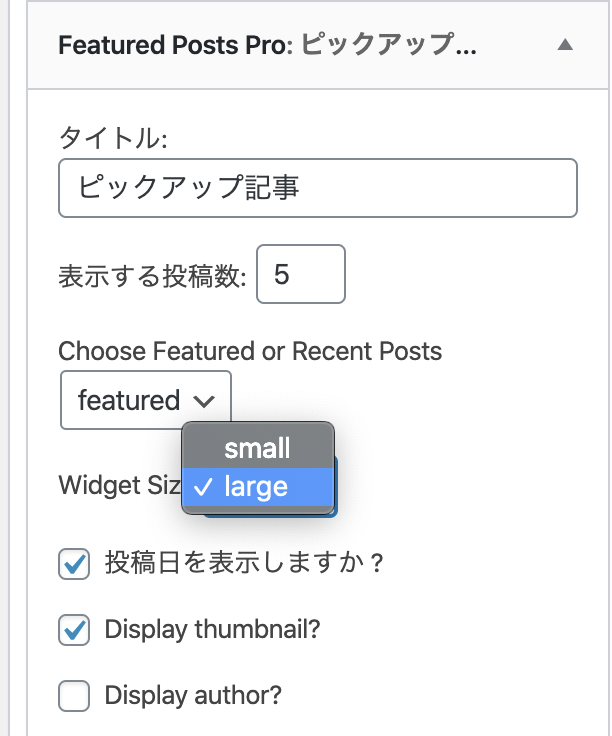
見た目をカスタマイズすることができました
ソースを見たらこんな部分がありました。
$viewPath = get_stylesheet_directory().'/featured_posts_pro_tpls/tpl_featured_posts_pro_'.$widget_size.'.php';
if(file_exists($viewPath) && is_readable($viewPath)){
//
}else{
$viewPath = __DIR__.'/../public/partials/featured_posts_pro-widget.php';
}
include $viewPath;ということは…
プラグインフォルダの public/partials/featured_posts_pro-widget.php をコピーして…
現在利用しているテーマ(子テーマ)に
featured_posts_pro_tpls というディレクトリを作って
tpl_featured_posts_pro_{widget_size}.php というファイル名にして…
格納したものをカスタマイズすればよいということかな。
{widget_size} の部分はウィジェット設定時の「Widget Size」に設定した「small」か「large」が入ります。

このように設定している場合のテンプレートは
featured_posts_pro_tpls/tpl_featured_posts_pro_large.php
ということになります。
このディレクトリとファイルを作ったら中身の編集を行うことでカスタマイズできます。
ちなみに…この設定状態は下記の通り
- タイトルは「ピックアップ記事」
- 表示する記事数は 5
- Featured 記事を表示する
- ウィジェットサイズは large
- 投稿日を表示
- サムネイルを表示
- 著者は表示しない
カスタマイズの際はこの設定を無視することも出来ます。
カスタマイズ前提であれば「タイトル」「表示数」「Featured」だけ意識すればいいかもしれません。
実際のソースコード
プラグインにある状態の featured_posts_pro-widget.php (featured-posts-pro/public/partialsの中) がこちらになります。
<ul class='featured_posts_widget
featured_posts_widget--<?php echo $widget_type ?>
featured_posts_widget--<?php echo $widget_size ?>
<?=($show_thumbnail)? 'featured_posts_widget--thumb' :''?>
'>
<?php while ( $r->have_posts() ) : $r->the_post(); ?>
<li>
<?php if ( $show_thumbnail) : if(has_post_thumbnail()): ?>
<span class="featured_posts__thumb">
<a href="<?php the_permalink() ?>"><?php the_post_thumbnail('thumbnail', array('style'=>'width:30px')) ?></a>
</span>
<?php endif; endif;?>
<div class='featured_posts__detail'>
<a href="<?php the_permalink(); ?>"><?php get_the_title() ? the_title() : the_ID(); ?></a>
<?php if ( $show_author) : ?>
<span class="post-author">
<?php /*?><a href="<?php echo esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) )?>" class="author"><?php echo get_avatar($authorId, 36)?></a>*/ ?>
<a href="<?php echo esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) )?>" class="author"> - <?php echo get_the_author(); ?></a>
</span>
<?php endif; ?>
<?php if ( $show_date ) : ?>
<span class="post-date"><?php echo get_the_date(); ?></span>
<?php endif; ?>
</div>
</li>
<?php endwhile; ?>
</ul>
サムネイルを表示 や 著者を表示、日付を表示 みたいな分岐がありますのでそれらを利用して組み替えたり、CSSで調整できるようにするとよいと思います。
ピックアップ記事の設定では表示数より2,3記事多めにピックアップ記事を設定しておいて、「ピックアップ記事の中にある記事を表示している場合はその記事をピックアップ記事の一覧から抜く」ということができます。
一覧系のウィジェットでよくあるパターンかもしれません。