私は今も日夜WordPress系の開発を行っているのですが、最近導入してすごく重宝しているプラグインがありますのでご紹介。
WordPressプラグインやテーマを制作しているとき、こんなこと言われたことありませんか?
ページの表示速度が遅い!!!!原因追求できるプラグイン!
ページの表示が遅い!!…これ、たぶん一番多いかな(笑)
どこで遅くなっているか、速くするためにやれることは・・・
それを調べることができるツールです。
プラグインの導入は…
公式プラグインなので、WordPress管理画面から
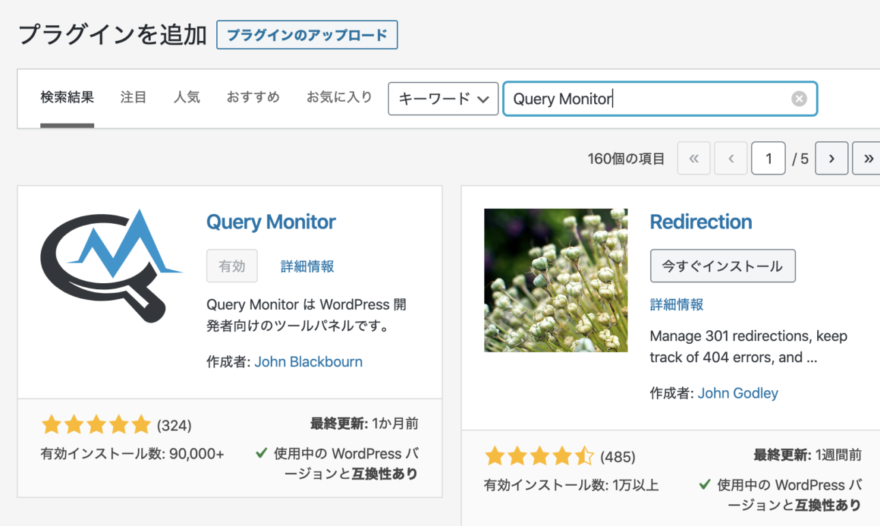
プラグイン → 「新規追加」 → キーワードに「Query Monitor」を入力して…

もうインストールしているので出てませんが、「今すぐインストール」を押して、「有効化」してください。
それだけw
ステータスを確認しましょう!
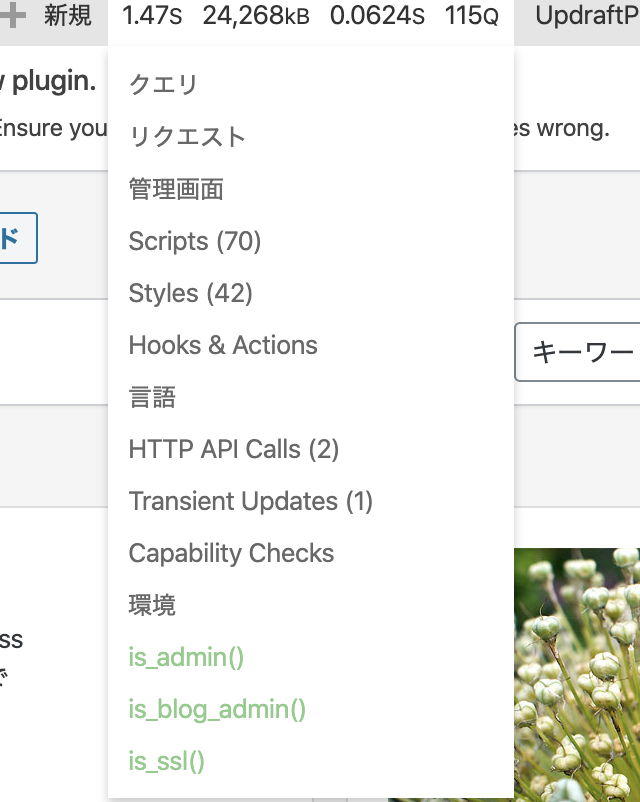
すると、ログインしていればツールバーにこんな感じでステータスが表示されます。

下のほうの緑色の文字は この画面を開いているときに true になる条件…になります。
ああ、この画面上に出すなら…(いろいろあるけど、置いといてw)この条件で出せるわけだな…ということになります。
ああ便利。
このサイトのトップページ…
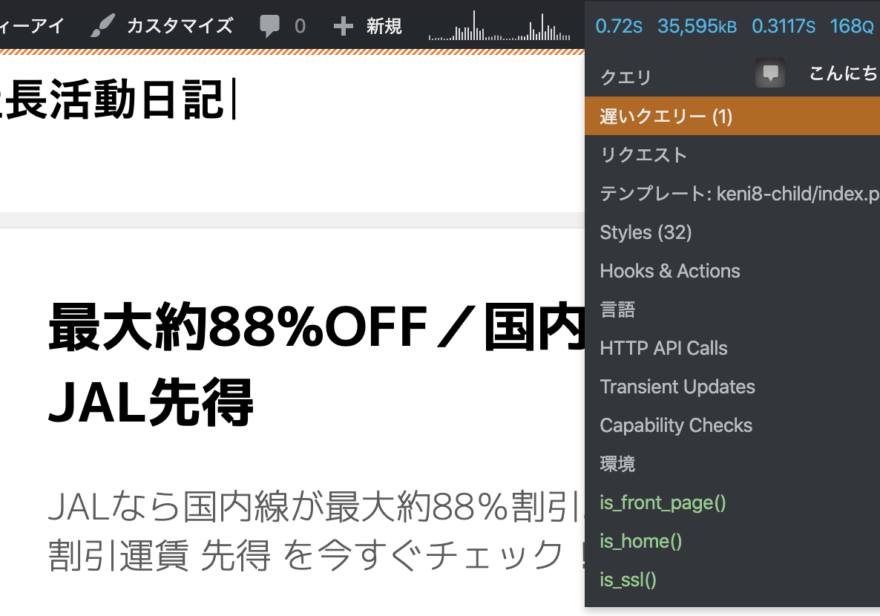
ちなみにあまり見せたくありませんが、トップページ表示時のステータスです。
賢威8 を使っています。子テーマでゴニョゴニョしてる感じです(笑)
0.72S っていうのはこのページ表示するのに 0.72秒かかったよぉ〜って感じです…よね。

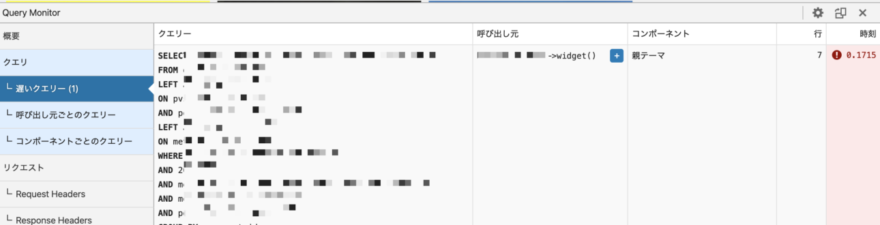
「遅いクエリー」が1つあるぅうぅぅう …って感じで修正していくわけですね。
ちなみにこの「遅いクエリー」をクリックするとフッターの方にさらに解析画面が表示されます。

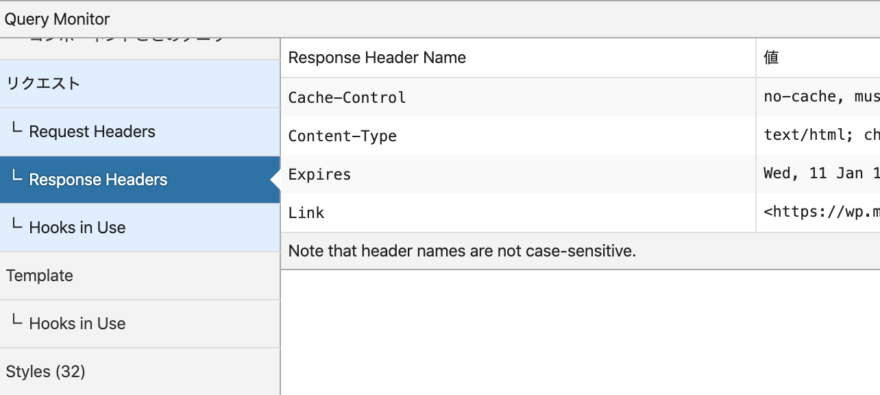
これはクエリだけじゃなくてリクエストヘッダとかレスポンスヘッダとか、もういろいろ見れちゃう。

やべえ!ここおせええ!! って原因を追求しまくれます!
環境情報も見られるので助かります。
WordPressで制作を行っているなら、ぜひ試してみてください。
LIGさんのブログでも紹介されてました。
ちょっと古くて2015年3月の記事になりますが、基本的には同じです。参考にされてください!!