WordPress › Where did they go from here « WordPress Plugins.
「この記事を見た人はこの記事も見ています」を出したくて入れたのが上記プラグインです。
最近、アップデートがあったので入れなおしてみました。
もともとは日本語環境だとちょっと不具合があったので改造していました。
その時の記事 → この記事を読んだ方はこの記事も読んでいます・・・を設置したい! WordPress版
でも、このアップデートで大丈夫そうになったのであらためてご紹介します。
例えばこのブログの記事にもあるものにはあります。
最近話題になってる問題を記事にした、コレとか「OpenSSLの脆弱性問題 | バージョン確認とアップデート」
「この記事を読んだ方はこんな記事も読んでいます」っていうのが出てますね。
これです。
これを実現するプラグインが WordPress › Where did they go from here « WordPress Plugins です。
まずインストール!!!いつもどおりお願いします!!※省略します。
わたしの設定を一挙紹介。
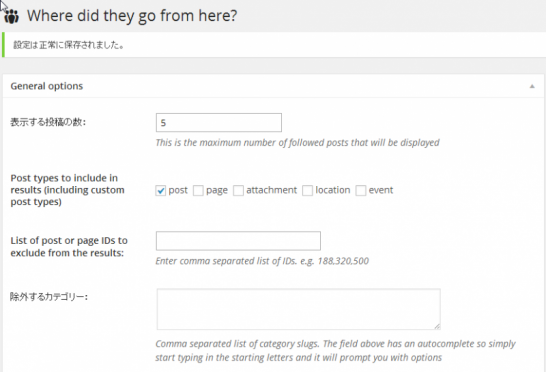
<<General Options>>








ここで注意点、このブログではテーマのsingle.phpの「この記事を読んだ方はこんな記事を~」を表示したいところに
下記のタグを挿入して表示しているので上記のとおりです。
※挿入タグはコレ
<?php if(function_exists('echo_ald_wherego')) echo_ald_wherego(); ?>
そうでない方は、「Add followed posts to:」の設定を下記の表示したいものにチェックを入れて下さい。
□ Posts 投稿ページ
□ Pages 固定ページ
□ Home page ホーム・トップページ
□ Feeds フィード
□ Category archives カテゴリーページ
□ Tag archives タグページ
□ Other archives なんだろね???
このブログで「posts」チェックしちゃうともともと入っているので2つ出ました(笑)

こんな感じ。
これはもともとこのプラグインはテーマにタグを埋め込むようになっていたので前から使ってる方はこんな感じになっちゃいますね。
で、テーマに埋め込むのとプラグインの設定では表示場所が記事中になるかどこでも大丈夫かの違いは出てきますね。
このへんはおこのみで・・・
日本語化
このプラグイン、実は日本語化ファイルがあります。
公式ではないのでバージョン1.7で追加となった機能は日本語になっていませんが
こちらの記事で紹介されているファイルを利用すると良いです。
WordPressにレコメンド機能プラグイン「Where did they go from here?」を日本語化してインストールでPVアップ! « ものづくりサムライ.
こちらの「日本語化翻訳ファイル」というリンクからダウンロード出来ます。
ありがとうございまーす!
ダウンロードしたファイルを
~~~/wp-content/plugins/where-did-they-go-from-here/languages
にアップロードすると完了します。
こんな感じになります。

設定項目(最低限)
最低限ここだけは設定しましょう!!ってとこだけ補足しておきます。
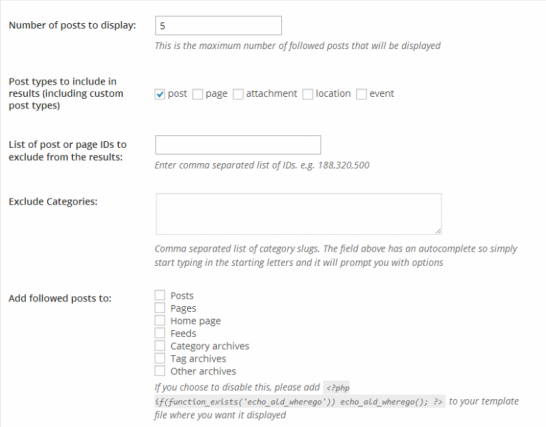
「Post types to include in results (including custom post types)」
この項目は「この記事を読んだ方」・・・っていう「この記事」の対象を設定します。
例えば、「投稿ページ」だけの場合は「post」だけにチェック
「固定ページ」も含めたい場合は「page」をチェック
「画像」やその他メディアを含めたい場合は「attachment」をチェック
この他、投稿タイプを拡張している場合はそれも出ているはずですのでそれらをチェックしたり外したりして調整します。
上記画像では、このブログに「Event Manager」を入れているので「location」と「event」が追加されています。
これをショッピングカートであれば「item」とかにチェックを入れれば
「この商品を見た方はこの商品も見ています。」になります。(買った方ではないところがミソですが・・・)
「Add followed posts to:」
ここには上記で説明したとおり、出て欲しい記事の投稿タイプをチェックします。
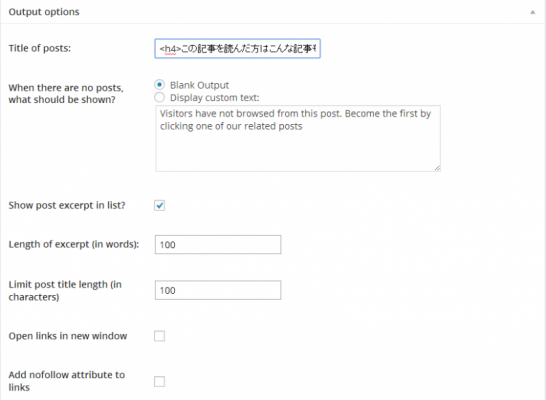
「Title of posts:」(リストの見出し:)
このリストを表示するタイトルの部分を入力します。HTMLタグもOKのようです。
「When there no posts, what should be shown」(リストが存在しないときの表示形式は?)
このリストが存在しない場合(この記事からどの記事もリンクを辿られていない場合)にどうするかを設定します。
blank output (何も出力しない。 ) は何も表示しません。何事もなかったようになります。
Display custom text:(カスタムテキストを表示する。) はそこに入力したテキストが表示されます。
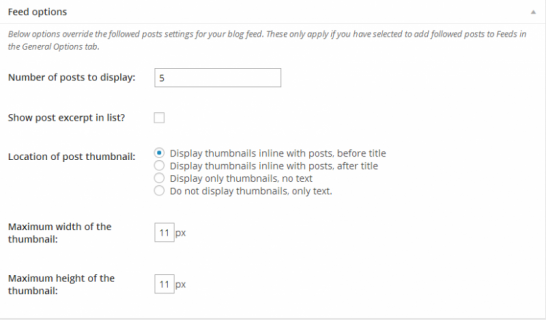
「Show post excerpt in list?」(記事の抜粋を表示する。)
記事の抜粋を表示するかどうかです。表示する場合はチェックを入れます。
「Limit post title length(in characters)」
ここにタイトルの表示文字数を入力します。
※この上の項目では英語等の半角スペースで文章を構成する場合の単語数を入力します。日本語ならこちらのみでOK
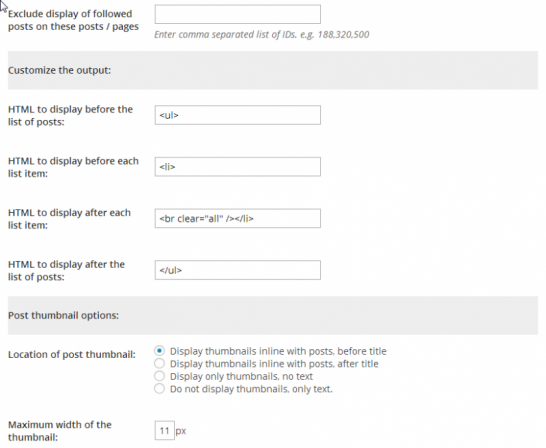
「Customize the output:」(表示のカスタマイズ:)
ここにはリスト表示のHTMLタグを入れます。
例では <ul> で始まり </ul> で終わるようにしています。
その中身は <li> と <br clear=”all” /><li> でくくるようにしています。
中身は一番下にある css の設定で float 効果を切るために clear=”all” を入れてます。スミマセン。
この下から最後のCSSの上まではそのまんまです。
このあたりはご自身で深めてみてください。
最後に
「Custom Styles」
ここにカスタマイズのスタイルシートを入力します。
このブログと同様の表示にしたい場合は下記のCSSを入力してみてください。
img.wherego_thumb {
margin: 2px 5px 2px 0;
float: left;
}
.wherego_excerpt {
float: none;
}
ちなみに使用しているテーマは Stinger3 です。
ご参考にしてみてください!