
賢威8 のカスタマイズは本体のファイルを直接いじることなく
「子テーマ」をインストールし、子テーマのファイルを編集したり、本体からファイルをコピーして編集したりする方法が推奨されている。
そこで子テーマのインストール方法について手順を書いておこうと思います。
前提条件
まず、大前提として「賢威8」がすでにインストールされていることをご確認ください。
基本ですね。
そして、賢威8本体がインストールされているフォルダ名(ディレクトリ名)をメモしておきます。
例えば…
「keni80_wp_standard_all_201905142259」
このように keni80_wp_standard_all_ のあと、年月日時分 になっていると思います。
賢威8 子テーマ をダウンロードする
確認したら 賢威サポートページ から
「賢威ダウンロード」→「賢威8(β版)」 にアクセスし
「賢威8子テーマをダウンロード」ボタンを押して「子テーマファイル」をダウンロードします。
解凍し テーマディレクトリに アップロード
ダウンロードした「keni8_child.zip」を解凍してテーマディレクトリにアップロードするか
WordPress管理画面の
「外観」→「テーマ」にアクセスし「新規追加」ボタンを押します。
新規追加の画面で「テーマのアップロード」をクリックします。
さきほどダウンロードした「keni8_child.zip」ファイルを指定してアップロードしてください。

こんな感じでメッセージが出ますが、気にしないで良いです(笑)
テーマエディター で style.css を編集し子テーマを有効にする
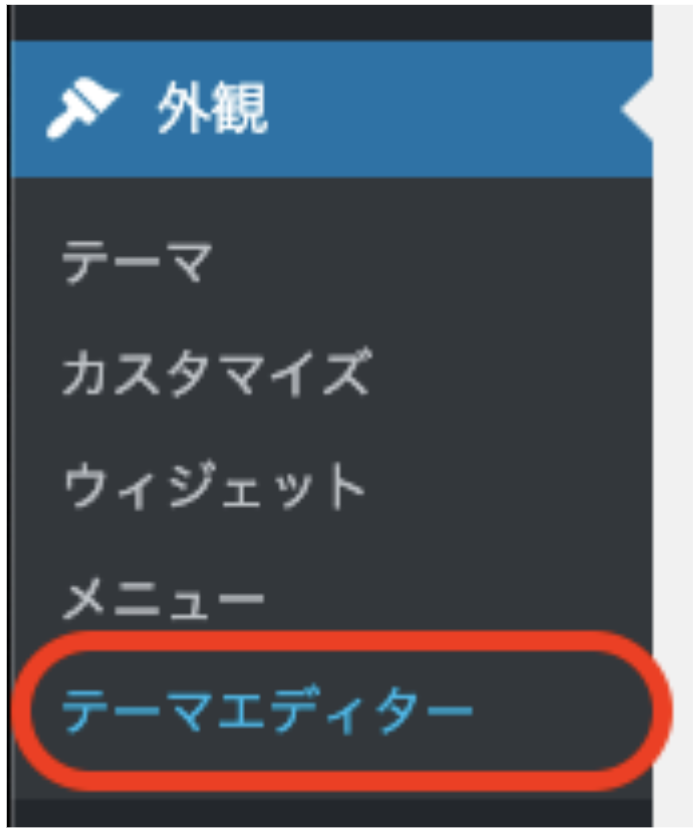
このまま「外観」→「テーマエディター」にアクセスします。

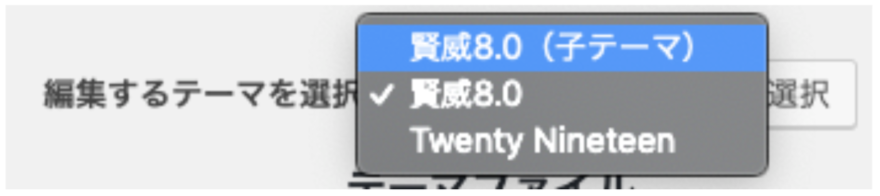
ここで「賢威8.0(子テーマ)」を選択し「選択」ボタンを押します。

「賢威8.0(子テーマ): スタイルシート (style.css) 」と表示されている画面で変更を加えます。
「選択したファイルの内容」を変更します。
/* Theme Name: 賢威8.0(子テーマ) Theme URI: https://rider-store.jp/keni/ Author: 株式会社ウェブライダー Author URI: https://web-rider.jp/ Description: 賢威8.0 子テーマです。 Version: 8.0.0.0 Template: keni8 */
初期の内容はこのようになっております。
こちらの
Template: keni8
の部分を
Template: keni80_wp_standard_all_201905142259
に変更します。
要するに賢威サポートからダウンロードしたファイル名(.zipを除いた部分)
「keni80_wp_standard_all_201905142259」
をそのまま記述してください。
その後、エディタ下にある「ファイルを更新」を押して「ファイルの編集に成功しました。」というメッセージが出るのを確認します。
子テーマ が有効になっているか確認
WordPressの管理画面 → 「外観」 を開き
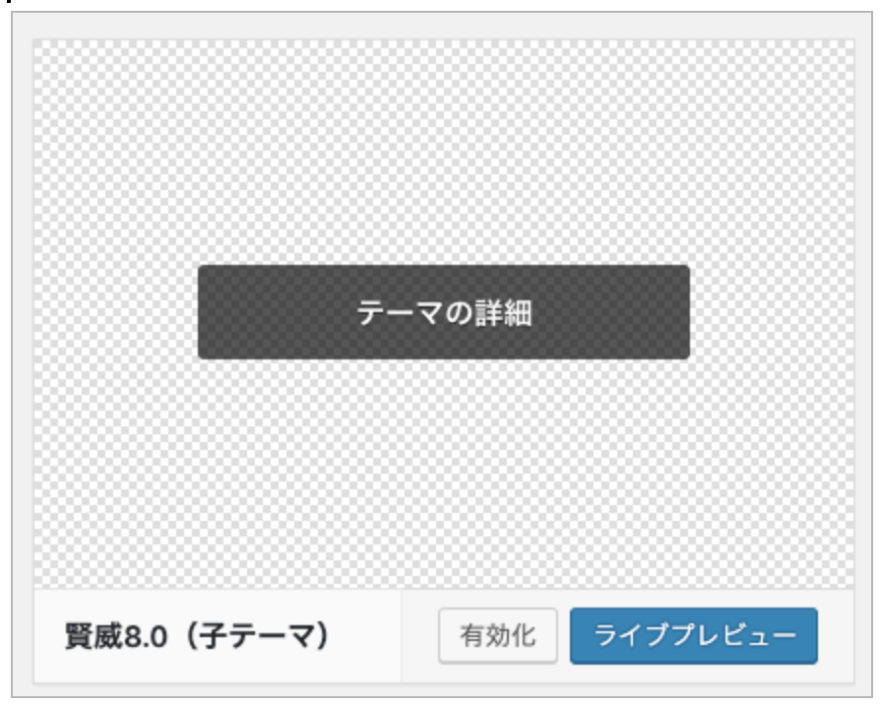
賢威8.0(子テーマ)が有効なテーマとして認識されていることを確認してください。

こちらの「有効化」ボタンを押します。
これで 子テーマ が適用された状態となります。
もちろん…
この方法は一例です。
FTPツールでテーマディレクトリ wp-content/themes/ にアップロードして
普通に style.css を書き換えても構わないと思います。
ぜひ子テーマでのカスタマイズにチャレンジしてみてください!







