イーンスパイアの横田秀珠先生のブログで
「ブログの更新通知をLINEのプッシュ通知でお知らせできる!!!」 っていうのを見てびっくり!
早速やってみようと思いました。
LINEで更新通知を受け取れます 昨日までのグローカル実践会で 講演している時の写真を公開w イーンスパイアの横田です。 このグローカル実践会にて 話したノウハウを1つだけ公開。 「LINEで読者になる」ボタン設置でブログ購読してもらう方法 を昨日にブログで書きましたが続編です。 ブログ更新通知にLINE@を開設しないで LINEでプッシュ通知する方法あるんです。 詳しくは15分の動画で解説しました。 ぜひ僕のブログも登録しておいてね↓ ---2016.4.20 18:15追記--- ブログ更新通知をLINEでプッシュ通知できるようにしてみた 早速、実践ありがとうございます。 ブログ更新情報は受け取りたい方は 以下のボタンをクリックするだけ! PC版Chrome及びFirefoxそして Android OSのスマホに対応中。 iPhoneの方は専用アプリを入れて 上記の「購読する」ボタンをタップで完了です。簡単ですよ。 LINEで更新通知を受け取れます パソコンで閲覧中の方はバナーを クリックで表示のQRコードから LINEで友だち登録してね♫ LINE@をビジネスに活用したい方へ Facebookのグループで無料フォロー中。 良かったら、参加申請してね。 LINE@のアカウントを持っていない方や LINE系のコンサルタントなどは遠慮して 頂いていますので、ご了承くださいませ。
ライブドアブログがないとできません
安心してください。持ってましたよ。
livedoorブログをずっとやってきていたのでもちろん持ってました。
しかもこのブログと似た様なURLでございます。
http://gti.blog.jp です。
ほら、ほんとそっくりでしょ。 https://blog.gti.jp/ と。
方法は前述の記事の丸パクリです!
が、一応手順を。
まずはライブドアブログを本ブログと同一タイトルにする
ライブドアブログは「更新通知」用ですが、同一タイトルでないと意味がわからなくなるので「同じタイトル」必須です!
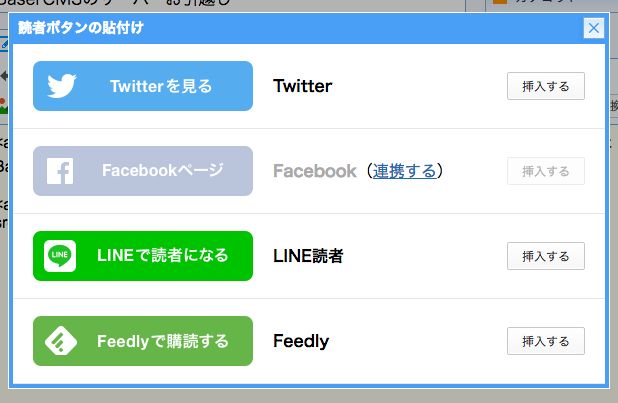
ライブドアブログで「読者ボタン」を作る
「読者ボタン」を押すと色々出てきます。
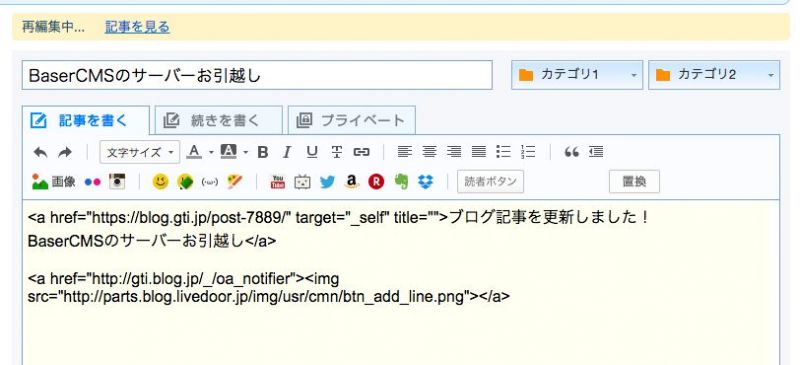
すると記事にこの様なHTMLが貼り付けられます。
<a href="http://gti.blog.jp/_/oa_notifier"><img src="http://parts.blog.livedoor.jp/img/usr/cmn/btn_add_line.png"></a>
これをブログ記事(本来の)に貼ると登録リンク出来上がりです。
自身のブログを書く
上記のコードをブログ記事に貼っちゃってください。
するとこんな感じになります。
これをPCブラウザで押すとQRコードが表示されますのでスマホで読み込んでください。
スマホで見ている場合はより直感的にできますね。
ブログを書いたらライブドアブログで「更新しました」記事をかくだけ!
ブログを書いたら書いた記事と「同じタイトル」で記事を作ります。
こうすると・・・・・
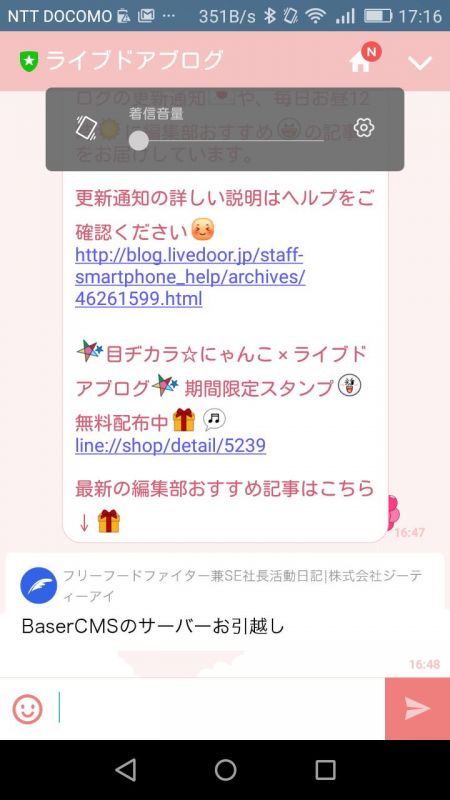
スマホの方に通知が・・・・・
更新通知記事が表示され・・・
こんな感じで更新通知できました。
WordPressでライブドアブログ通知自動でできるといいのかもしれないけれど、時間帯とか見はからいたいし、リアルタイムでなくてもこれでいいかもしれませんね。