賢威8 ユーザー向け 賢威のウィジェットと同じように出力するサンプル
賢威8 対応になりますが、表示を【賢威PVランキング】のような感じにしたものです。
以下を子テーマの featured_posts_pro_tpls ディレクトリに
tpl_featured_posts_pro_large.php ファイル(ファイル名固定)を作ってコピーしてアップロードしてみてください。
<?php
// 賢威8 画像+テキスト フォーマットで出力 する場合は次行の先頭コメントアウト // を外す
$entry_style_class = "";
// 賢威8 背景画像+テロップ フォーマットで出力 する場合は次行の先頭コメントアウト // を外す
$entry_style_class = "02";
// 賢威8 背景画像+テキスト フォーマットで出力 する場合は次行の先頭コメントアウト // を外す
$entry_style_class = "03";
?>
<style>.Featured_Posts_Pro_Widget {
background-color: transparent !important;
}
</style>
<div class="widget_recent_entries_img<?php echo $entry_style_class; ?> widget_recent_entries">
<ol class="list_widget_recent_entries_img">
<?php
$flg_show_pv = true;
while ( $r->have_posts() ) {
$r->the_post();
$str_post_title = esc_html( get_the_title() );
if ( $show_date || $flg_show_pv ) {
$str_post_title .= '<span class="post-date">';
if ( $show_date ) {
$str_post_title .= get_the_time( get_option( 'date_format' ) );
}
if ( $flg_show_pv ) {
if ( $show_date ) {
$str_post_title .= " ";
}
$str_post_title .= keniGetViewPV( get_the_ID() ) . " view";
}
$str_post_title .= "</span>";
}
$image_alt = esc_html( get_the_title() );
if ( has_post_thumbnail( get_the_ID() ) ) {
$image_id = get_post_thumbnail_id( get_the_ID() );
$image = wp_get_attachment_image_src( $image_id, "");
$att_img_alt = get_post_meta( $image_id, '_wp_attachment_image_alt', true );
if ( ! empty( $att_img_alt ) ) {
$image_alt = $att_img_alt;
}
$str_image_url = $image[0];
} else {
$str_image_url = get_stylesheet_directory_uri() . '/images/no-image.jpg';
}
if ( $entry_style_class === "03" ) {
echo sprintf( keni_format_thumb_background_li(), $str_image_url, get_the_permalink(), $str_post_title );
} else {
echo sprintf( keni_format_thumb_li(), get_the_permalink(), $str_image_url, $image_alt, get_the_permalink(), $str_post_title );
}
} ?>
</ol>
</div>※賢威8 でないと動作しないメソッドを含んでいるため、賢威8をご利用でない方はそのままのところからカスタマイズしたほうがいいかもしれません。
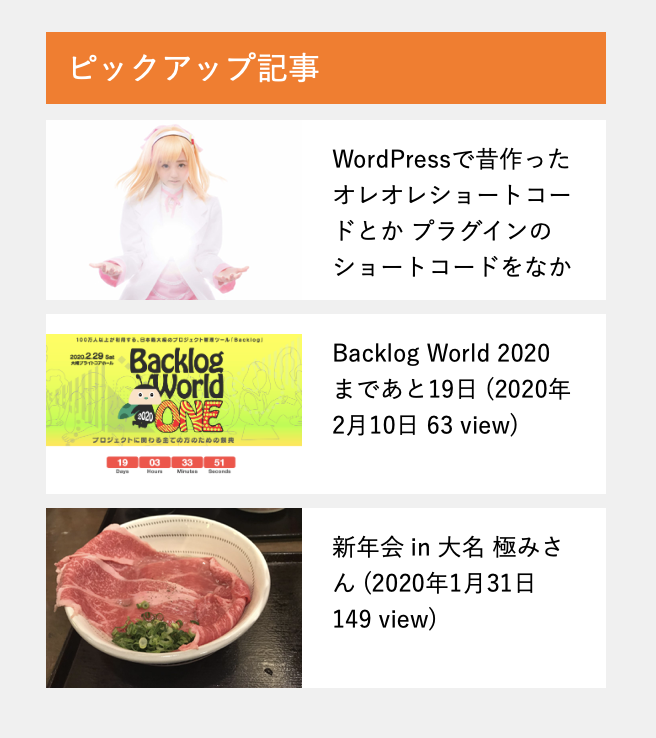
こちらのコードを適用した場合このような表示になります。
先頭コードによって見栄えが変わりますのでお好みでどうぞ。
画像+テキスト で表示
// 賢威8 画像+テキスト フォーマットで出力 する場合は次行の先頭コメントアウト // を外す
$entry_style_class = "";
// 賢威8 背景画像+テロップ フォーマットで出力 する場合は次行の先頭コメントアウト // を外す
//$entry_style_class = "02";
// 賢威8 背景画像+テキスト フォーマットで出力 する場合は次行の先頭コメントアウト // を外す
//$entry_style_class = "03";
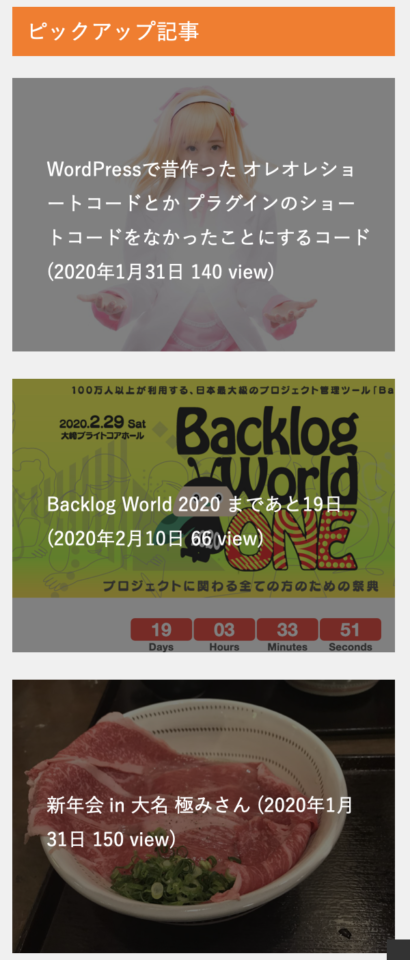
背景画像+テロップ で表示
// 賢威8 画像+テキスト フォーマットで出力 する場合は次行の先頭コメントアウト // を外す
//$entry_style_class = "";
// 賢威8 背景画像+テロップ フォーマットで出力 する場合は次行の先頭コメントアウト // を外す
$entry_style_class = "02";
// 賢威8 背景画像+テキスト フォーマットで出力 する場合は次行の先頭コメントアウト // を外す
//$entry_style_class = "03";
背景画像+テキスト で表示
// 賢威8 画像+テキスト フォーマットで出力 する場合は次行の先頭コメントアウト // を外す
//$entry_style_class = "";
// 賢威8 背景画像+テロップ フォーマットで出力 する場合は次行の先頭コメントアウト // を外す
//$entry_style_class = "02";
// 賢威8 背景画像+テキスト フォーマットで出力 する場合は次行の先頭コメントアウト // を外す
$entry_style_class = "03";
いかがでしょうか。
この記事が参考になれば幸いです!
修正履歴
2020年2月20日 下記部分を修正しました。
$image = wp_get_attachment_image_src( $image_id, $thumbnail_str );↓
$image = wp_get_attachment_image_src( $image_id, "");$thumbnail_str ってどこから出てきたんだ…
すみません。