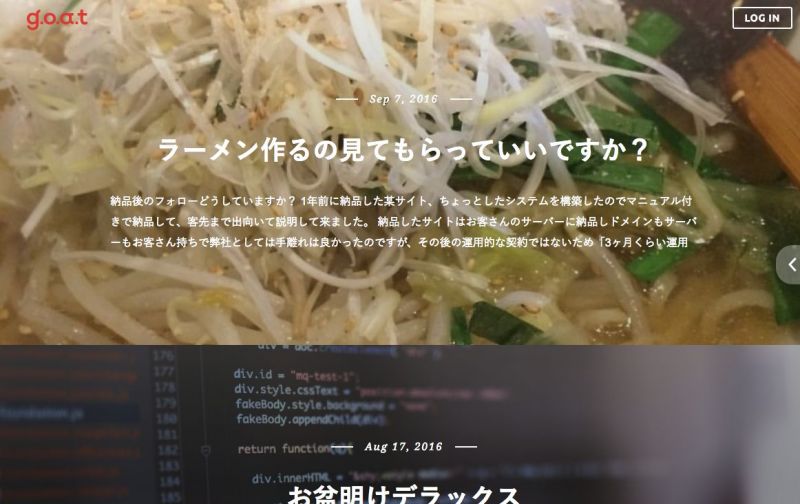
まさに、コレ!
オレがさがしていたのはこれです!
ただ、リンク貼ってもつまらないなぁ・・・と思っていたので
「Facebook風 リンク WordPressプラグイン」キーワードでGoogle検索してみたら一発に近いくらいで出てきました。
それがコレコレ。
上記リンク先で配布されています。
すんばらしい!
公式プラグインにはなっていないようです。
コードがまたシンプルで良い!
コードはこれだけ・・・
こんな感じのプラグイン探している方のために拡散的にブログ書きました!
ただ、サイトのogpにサムネイル設定がないものの場合、表示されないのでちょっとコードを改造してみました。
改造前のコード 22行目あたりから
$html .= '<div class="ogp-thumbnail" style="float:left;height:120px;background:#fff;border-right:1px solid #ccc;">';
$html .= '<img src="'.$image .'" alt="" width="120px" height="120px">';
$html .= '</div>';
改造後のコード 上のソースの部分を下記で置換した
if (!$data = @file_get_contents($image)) {
$html .= '<div class="description" style="margin-left:0px;padding:5px;">';
} else {
$html .= '<div class="ogp-thumbnail" style="float:left;height:120px;background:#fff;border-right:1px solid #ccc;">';
$html .= '<img src="'.$image .'" alt="" width="120px" height="120px">';
$html .= '</div>';
$html .= '<div class="description" style="margin-left:130px;padding:5px;">';
}
※画像なしで左に広げた感じになるように設定
ようし、調子に乗ってリンク貼ってみよう!!!
自社サイト
ウェブ制作会社様、ウェブディレクター様、ウェブデザイナー様に多く選ばれています。ホームページ制作のオトモに。弊社では「 WordPress (ワードプレス)」をはじめてとしたCMS(コンテンツ・マネジメント・システム)を利用したホームページ制作のカスタマイズ・システム開発をサポートします。 | ジーティーアイ | 株式会社ジーティーアイ
WordPressのPHP部分のカスタマイズでお困りのウェブデザイナーやコーディング専門の方のための株式会社ジーティーアイです。お客さまから不得意じゃないことを依頼されたらまず弊社へご相談ください!…
いつもお世話になっております!
高品質なホームページを低価格・スピーディーにご提供します。初めてホームページを作成したい、更新作業を頼みたい、何でもご相談下さい。
秋葉原に本社をおく株式会社コンサイズは、次世代に引き継ぐ技術とノウハウを活用しチームで働くプロフェッショナル集団です。システム開発からホームページ制作まで、幅広く提案できる会社です。
福岡を拠点とし、全国展開中の印刷物デザイン制作・ホームページ制作を行っております。また生誕祭用のバースデーカードなどイラスト付きのカードデザインも行っております。印刷物・ノベルティの作成、イラストの制作でお困りでしたら是非ご相談ください。
中小企業のためのWebドクター。ホームページ制作・リスティング広告はリクトまで。
旅行代理業・映像・ウェブ制作