ウェブサイトの高速化で馬鹿にならないのが
スクリプトファイルとスタイルシートの読込み時間です。
たとえばこんなHTMLがあるとします。
※エンコードは書いてません。ローカルテストのみ対応。
<html> <head> <link rel="stylesheet" href="style.css?a=1" /> <link rel="stylesheet" href="style.css?a=2" /> <link rel="stylesheet" href="style.css?a=3" /> <link rel="stylesheet" href="style.css?a=4" /> <link rel="stylesheet" href="style.css?a=5" /> <script src="jquery.js?a=1"></script> <script src="jquery.js?a=2"></script> <script src="jquery.js?a=3"></script> <script src="jquery.js?a=4"></script> <script src="jquery.js?a=5"></script> </head> <body> あっとおどろくためごろう </body> </html>
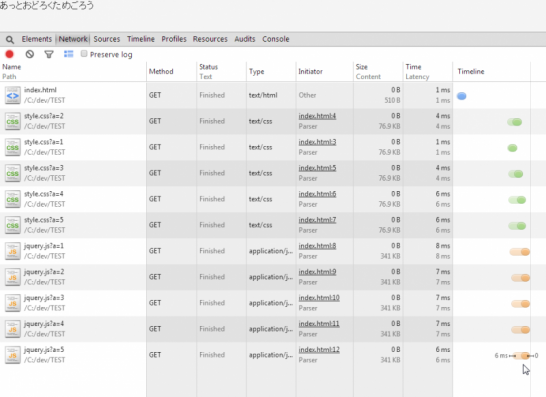
このHTMLの描画速度はこのようになっています。

単純に同じファイル(スクリプト、スタイルシートとも)5回ずつ読み込んだだけなのですが、実行速度はこのようになります。
1回4~6ms平均というところでしょうか。
このスクリプトは現在最新版の jQuery (ver.1.11.1)の開発者版(uncompress版)です。
スタイルシートの方はWordPressのTwentyFourteenテーマのstyle.cssファイルです。
あえてソースを表示します(抜粋です。)
/*!
* jQuery JavaScript Library v1.11.1
* http://jquery.com/
*
* Includes Sizzle.js
* http://sizzlejs.com/
*
* Copyright 2005, 2014 jQuery Foundation, Inc. and other contributors
* Released under the MIT license
* http://jquery.org/license
*
* Date: 2014-05-01T17:42Z
*/
(function( global, factory ) {
if ( typeof module === "object" && typeof module.exports === "object" ) {
// For CommonJS and CommonJS-like environments where a proper window is present,
// execute the factory and get jQuery
// For environments that do not inherently posses a window with a document
// (such as Node.js), expose a jQuery-making factory as module.exports
// This accentuates the need for the creation of a real window
// e.g. var jQuery = require("jquery")(window);
// See ticket #14549 for more info
module.exports = global.document ?
factory( global, true ) :
function( w ) {
if ( !w.document ) {
throw new Error( "jQuery requires a window with a document" );
}
return factory( w );
};
} else {
factory( global );
}
// Pass this if window is not defined yet
}(typeof window !== "undefined" ? window : this, function( window, noGlobal ) {
// Can't do this because several apps including ASP.NET trace
// the stack via arguments.caller.callee and Firefox dies if
// you try to trace through "use strict" call chains. (#13335)
// Support: Firefox 18+
//
・・・・(後略)
※冒頭の一節です。
(前略)・・・
/**
* 1.0 Reset
*
* Resetting and rebuilding styles have been helped along thanks to the fine
* work of Eric Meyer http://meyerweb.com/eric/tools/css/reset/index.html
* along with Nicolas Gallagher and Jonathan Neal
* http://necolas.github.com/normalize.css/ and Blueprint
* http://www.blueprintcss.org/
*
* -----------------------------------------------------------------------------
*/
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td {
border: 0;
font-family: inherit;
font-size: 100%;
font-style: inherit;
font-weight: inherit;
margin: 0;
outline: 0;
padding: 0;
vertical-align: baseline;
}
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
nav,
section {
display: block;
}
audio,
canvas,
video {
display: inline-block;
max-width: 100%;
}
html {
overflow-y: scroll;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}
body,
button,
input,
select,
textarea {
color: #2b2b2b;
font-family: Lato, sans-serif;
font-size: 16px;
font-weight: 400;
line-height: 1.5;
}
body {
background: #f5f5f5;
}
a {
color: #24890d;
text-decoration: none;
}
a:focus {
outline: thin dotted;
}
a:hover,
a:active {
outline: 0;
}
a:active,
a:hover {
color: #41a62a;
}
・・・(後略)
こちらも冒頭の一節です。
これはこのままで人間には読みやすいのでついついこのままアップロードしがちです。
それを「圧縮する」とどうなるでしょう。
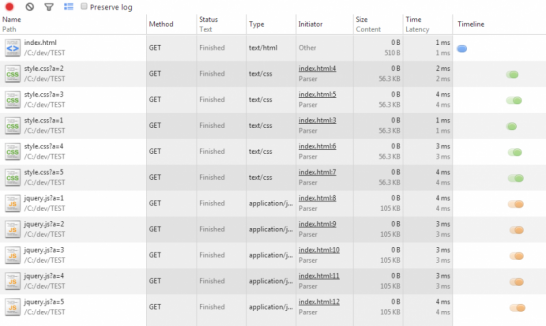
結果からお見せします。

こうなります。
同じく同一ファイルを5回ずつ読み込んでいます。平均2~4msといったところです。
すでに平均で1ファイルにつき3ms速くなっている計算です。
現在のWordPress等利用したウェブサイトではJavaScript、スタイルシートを10個程度読み込むのは当たり前です。(大小ありますが)
少しでも速く描画するには「圧縮する」行為はとても有効です。
どうやって圧縮するか?圧縮するとどうなるのか
まず、圧縮するとどうなるか、先ほどのソースと同一部分をお見せします。
jQuery.js
※抜粋です。
(function(d,c){if(typeof module==="object"&&typeof module.exports==="object"){module.exports=d.document?c(d,true):function(a){if(!a.document){throw new Error("jQuery requires a window with a document")}return c(a)}}else{c(d)}}(typeof window!=="undefined"?window:this,function(d1,cY){var en=[];var dH=en.slice;var eI=en.concat;var co=en.push;var cz=en.indexOf;var eC={};var dP=eC.toString;var ct=eC.hasOwnProperty;var dL={};var dZ="1.11.1",cQ=function(b,a){return new cQ.fn.init(b,a)},de=/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g,dd=/^-ms-/,cK=/-([\da-z])/gi,eB=function(a,b){return b.toUpperCase()};
・・・(後略)
実に10308行もあったファイルが25行になっています。
style.css
※抜粋です。
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,font,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td{border:0;font-family:inherit;font-size:100%;font-style:inherit;font-weight:inherit;margin:0;outline:0;padding:0;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,nav,section{display:block}audio,canvas,video{display:inline-block;max-width:100%}html{overflow-y:scroll;-webkit-text-size-adjust:100%;-ms-text-size-adjust:100%}body,button,input,select,textarea{color:#2b2b2b;font-family:Lato,sans-serif;font-size:16px;font-weight:400;line-height:1.5}body{background:#f5f5f5}a{color:#24890d;text-decoration:none}a:focus{outline:thin dotted}a:hover,a:active{outline:0}a:active,a:hover{color:#41a62a}・・・(後略)
こちらに至っては
圧縮前、4185行 に比べ
圧縮後は 1行 です。
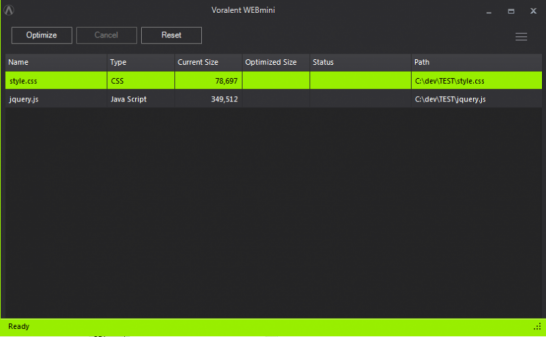
この「圧縮」を行うソフトはこれです。
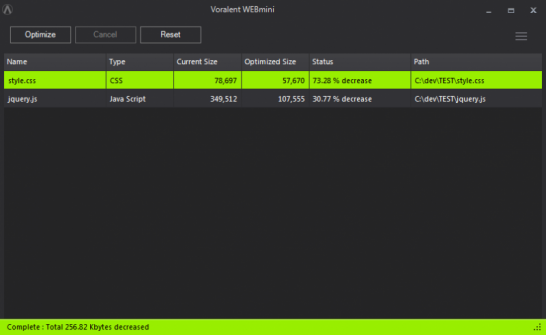
WEBmini
Windows用のWEBminiというソフトで行いました。
すでにインストール後です。
開くとドラッグ・アンド・ドロップでファイルを登録するようになっています。
圧縮対象のJavaScriptファイル、CSSファイルを入れます。

「Optimize」ボタンを押せば完了です。
すごく簡単です。

圧縮後「Status」の部分にどのくらい圧縮したか数値が出ています。

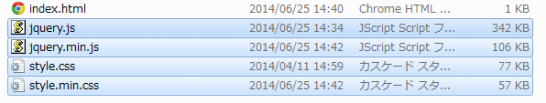
圧縮後のファイルは同一のディレクトリに ~.min.js または ~.min.css という名前で格納されます。

jQueryのファイルは3分の1に CSSは3分の2のサイズに圧縮されました!
これで結果のような高速になるわけですね。
いろいろスゴイんですが、Javascriptに関しては変数名をことごとく1文字にしてくれます。
しかも順番に使用していき、使用していないものはまた使用されるという感じです。
ただでさえ 10308行あったものが25行になったのなら改行だけで 10283個削れたわけですからね・・・
大きいですよ。
<h3>インストール方法その他</h3>
このWEBminiは無料でVectorにてダウンロード出来ます。




