※2012/10/06 追記アリ (一番下に追記しました。)
前にお客様サイト上に「お問い合わせフォーム」を掲載する際に
prototype.js で 「lightbox」を使ってビューっとウィンドウ出したことがあったなぁと思い今回「jQuery」で実装しなければならなかったため調べたところ
「prettyPhoto」というものがありました。
本家サイトをいろいろ見れば使い方がわかるんですが(なんだかすごいです。)
今回、「お問い合わせフォーム」として使用するため、下記のような規制がありました。
・下部に表示される「twitter」をはじめとするボタンが不要
・リンクではなくボタンで起動する
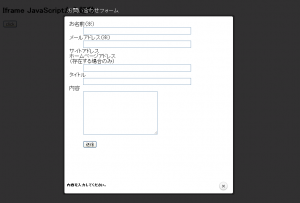
で、こんな感じで出来ました!
下記を「test.html」としました。
< !DOCTYPE html>
<script src="http://www.google.com/jsapi"></script>
<script><br />
google.load("jquery", "1.6");<br />
</script>
<script src="js/jquery.prettyPhoto.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javaScript"><br />
function openInquiry() {<br />
$.prettyPhoto.open('inquiry.html?iframe=true&width=500&height=500','お問い合わせフォーム','内容を入力してください。');</p>
<p> }
</p>
<p></script>
<div id="main">
<h2>Iframe JavaScriptから起動</h2>
<input type="button" value="click" onclick="openInquiry();" />
<script type="text/javascript" charset="utf-8"><br />
$(document).ready(function(){<br />
$("area[rel^='prettyPhoto']").prettyPhoto();<br />
});<br />
</script>
</div>で、中に表示されるhtml (その1:inquiry.html)
< !DOCTYPE html PUBLIC "-//W3C//DTD html 4.01 Transitional//EN">
<form name="form" action="result.html" method="get">お名前(※)<input name="お名前" size="50" maxlength="255" value="" type="text" />メールアドレス(※)<input name="メールアドレス" size="50" maxlength="255" value="" type="text" />サイトアドレス
ホームページアドレス
(存在する場合のみ)<input name="ホームページアドレス" size="50" maxlength="255" value="" type="text" />タイトル<input name="タイトル" size="50" maxlength="255" value="" type="text" />内容<textarea name="内容" rows="10" cols="30"></textarea> <input value="送信" type="submit" /></form>< !DOCTYPE html PUBLIC "-//W3C//DTD html 4.01 Transitional//EN">
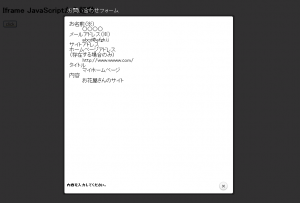
<form name="form" action="result.html" method="get">お名前(※)○○○○メールアドレス(※)abcd@efgh.ijサイトアドレス
ホームページアドレス
(存在する場合のみ)http://www.wwww.com/タイトルマイホームページ内容お花屋さんのサイト</form>続いて、結果ページ result.html
※本来はPHPとかでやるはずです。
構成は下記の通り
prettyPhoto
│ inquiry.html
│ result.html
│ test.html
│
├─css
│ prettyPhoto.css
│
├─images
│ │
│ ├─fullscreen
│ │ 1.jpg
│ │ 2.jpg
│ │ 3.jpg
│ │ 4.jpg
│ │ 5.jpg
│ │ 6.jpg
│ │ high.gif
│ │ huge.gif
│ │ wide.gif
│ │
│ ├─prettyPhoto
│ │ ├─dark_rounded
│ │ │ btnNext.png
│ │ │ btnPrevious.png
│ │ │ contentPattern.png
│ │ │ default_thumbnail.gif
│ │ │ loader.gif
│ │ │ sprite.png
│ │ │
│ │ ├─dark_square
│ │ │ btnNext.png
│ │ │ btnPrevious.png
│ │ │ contentPattern.png
│ │ │ default_thumbnail.gif
│ │ │ loader.gif
│ │ │ sprite.png
│ │ │
│ │ ├─default
│ │ │ default_thumb.png
│ │ │ loader.gif
│ │ │ sprite.png
│ │ │ sprite_next.png
│ │ │ sprite_prev.png
│ │ │ sprite_x.png
│ │ │ sprite_y.png
│ │ │
│ │ ├─facebook
│ │ │ btnNext.png
│ │ │ btnPrevious.png
│ │ │ contentPatternBottom.png
│ │ │ contentPatternLeft.png
│ │ │ contentPatternRight.png
│ │ │ contentPatternTop.png
│ │ │ default_thumbnail.gif
│ │ │ loader.gif
│ │ │ sprite.png
│ │ │
│ │ ├─light_rounded
│ │ │ btnNext.png
│ │ │ btnPrevious.png
│ │ │ default_thumbnail.gif
│ │ │ loader.gif
│ │ │ sprite.png
│ │ │
│ │ └─light_square
│ │ btnNext.png
│ │ btnPrevious.png
│ │ default_thumbnail.gif
│ │ loader.gif
│ │ sprite.png
│ │
│ └─thumbnails
│ flash-logo.png
│ quicktime-logo.gif
│ t_1.jpg
│ t_2.jpg
│ t_3.jpg
│ t_4.jpg
│ t_5.jpg
│
└─js
jquery-1.3.2.min.js
jquery-1.4.4.min.js
jquery.prettyPhoto.jsサンプルはこちらに置きました↓
http://gti.jp/prettyPhoto/test.html
↓↓↓
↓↓↓
上記サンプルのアーカイブをダウンロードしていただけます!
※Facebookのページへ遷移します。ご自由にお使いください。(著作権は放棄しませんが、中に名前もなく、使用に規制もありません。)
ダウンロードへ
こちらの記事をごらんになって「使い方がわかった!」「参考になった!」「助かった!」という方が一人でもいらっしゃいましたら幸いです。
WordPress上でこのPrettyPhotoを使用したい方には私が作りましたプラグイン
[Pretty Photo Link Tag Generator] をオススメします!
ご利用ください。
参考記事:WordPress用プラグイン「Pretty Photo Link Tag Generator」リリースしました!