賢威8 を使っていて 「固定ページ」の下に記事一覧を追加したい場合のカスタマイズを行いました。
こちらのページがサンプルです。
こちらの記事を作成する方法です。
テンプレートファイルを用意します
表示を行うためにテンプレートファイルを作ります。
下記の内容を 「 page-recommend.php 」 として保存してください。
<?php
/**
* @package keni
* Template Name: 固定ページ + 記事一覧
*/
get_header(); ?>
<!--▼▼ メインコンテンツ ▼▼-->
<main id="main" class="keni-main">
<div class="keni-main_inner">
<aside class="free-area free-area_before-title">
<?php if ( is_front_page() ) : ?>
<?php dynamic_sidebar( 'free-before-top' ); ?>
<?php else : ?>
<?php dynamic_sidebar( 'free-before-single' ); ?>
<?php endif ?>
</aside><!-- #secondary -->
<?php
while ( have_posts() ) { the_post();
?>
<?php if (! is_front_page ()) { ?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?> itemscope itemtype="http://schema.org/Article">
<meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="" />
<?php } else { ?>
<article id="post-<?php the_ID(); ?>" class="post-<?php the_ID(); ?> page type-page status-publish">
<?php } ?>
<div class="keni-section_wrap article_wrap">
<div class="keni-section">
<?php
if ( has_post_thumbnail() && keni_is_thumbnail() ) {
$url_thumbnail = keni_get_the_post_thumbnail_url();
$arr_image_size = keni_get_image_size ($url_thumbnail);
$thumbnail_id = get_post_thumbnail_id( get_the_ID() );
$image_alt = get_post_meta( $thumbnail_id, '_wp_attachment_image_alt', true );
if ( empty( $image_alt ) ) $image_alt = strip_tags( get_the_title() );
?>
<div class="article-visual" itemprop="image" itemscope itemtype="https://schema.org/ImageObject">
<img src="<?php echo $url_thumbnail; ?>" alt="<?php echo $image_alt; ?>" loading="lazy" />
<meta itemprop="url" content="<?php echo $url_thumbnail; ?>">
<meta itemprop="width" content="<?php echo $arr_image_size['width']; ?>">
<meta itemprop="height" content="<?php echo $arr_image_size['height']; ?>">
</div>
<?php } ?>
<?php the_content();?>
</div><!-- .article-body -->
</div><!-- .keni-section_wrap -->
</article>
<?php
// 表示したい投稿ID
// 投稿から取得
$content = get_the_content();
// recommend-keni:239,14433,2586,14377,32576-->
$pattern='/<!--recommend-keni:(.*?)-->/i';
preg_match($pattern, $content, $match );
$ary_str = $match[1];
$myarray = mb_split( ",", $ary_str );
} // End of the loop.
?>
<?php
if ( ! isset( $myarray ) ) {
// 設定していないときのためのデフォルトを設定
$myarray = array( "239", "14433", "2586", "14377", "32576" );
}
$args = array(
'post__in'=> $myarray,
'post_type' => 'post',
'posts_per_page' => get_option('posts_per_page'),
'orderby'=>'post__in'
);
// $args = apply_filters( 'keni_default_query', $args );
$query = new WP_Query( $args );
if ( $query->have_posts() ) {
?>
<div class="keni-section_wrap keni-section_wrap_style02">
<div class="keni-section">
<div class="entry-list <?php echo get_keni_layout_post_list_class(); ?>">
<?php
/* Start the Loop */
while ( $query->have_posts() ) {
$query->the_post();
?>
<?php /*** template-parts/content-archive.php のコードをこちらで展開 */ ?>
<article id="post-<?php the_ID(); ?>" <?php post_class('entry-list_item'); /** entry-list_item 追加 */ ?>>
<div class="entry">
<figure class="entry_thumb">
<a href="<?php the_permalink(); ?>">
<?php if( has_post_thumbnail() ) : ?>
<?php the_post_thumbnail( 'post-thumbnail' , array('loading'=>'lazy') ); ?>
<?php else: ?>
<img src="<?php echo get_theme_file_uri( "images/no-image.jpg" ); ?>" loading="lazy" alt="">
<?php endif; ?>
</a>
</figure>
<div class="entry_inner">
<h2 class="entry_title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php get_template_part( 'template-parts/part', 'entry_status' ); ?>
<div class="entry_description">
<?php echo strip_tags( get_the_excerpt() ); ?>
</div>
<div class="ently_read-more">
<a href="<?php the_permalink(); ?>" class="btn dir-arw_r"><span class="icon_arrow_s_right"></span><?php _e( 'Read More', 'keni' ); ?></a>
</div>
</div>
<?php if ( is_keni_disp_sns_posts_list() ): ?>
<?php get_template_part( 'template-parts/part', 'sns' ); ?>
<?php endif; ?>
</div>
</article>
<?php /*** /template-parts/content-archive.php のコードをこちらで展開 */ ?>
<?php
}
?>
</div>
</div>
</div>
<?php
keni_pagenation();
} else {
get_template_part( 'template-parts/content', 'none' );
}
?>
<aside class="free-area free-area_after-cont">
<?php if ( is_front_page() ) : ?>
<?php dynamic_sidebar( 'free-after-top' ); ?>
<?php else : ?>
<?php dynamic_sidebar( 'free-after-single' ); ?>
<?php endif ?>
</aside><!-- #secondary -->
</div><!-- .keni-main_inner -->
</main><!-- .keni-main -->
<?php
get_sidebar();
get_footer();
その後、作成したファイルを賢威8 の子テーマにアップロードしておきます。
固定ページの テンプレートを指定する
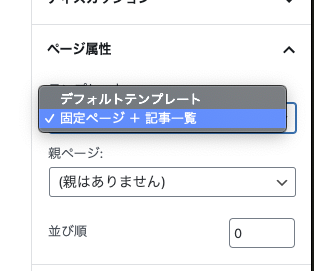
先程のテンプレートを子テーマにアップロードしていると、「ページ属性」でテンプレートファイルを選択することができるようになっています。
このように「固定ページ+記事一覧」を選択して保存するようにしてください。

このファイルはこちらでダウンロードできるようにしています。
テンプレートの中にデフォルトの「おすすめ記事」として投稿IDが記述されていますが…
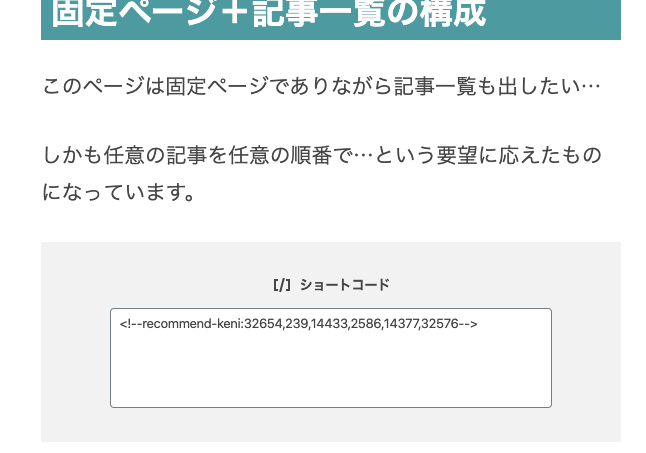
記事のなかで下記のようにコメント(HTMLのコメント)を記述することで投稿IDを指定することができるようにしました。
ブロックエディタで便宜上「ショートコード」を利用していますが、「HTMLコメントアウト」が正しく挿入できるのでしたらなんでも(カスタムHTML等でも)構いません。

このように記述すると recommend-keni: のあとの数字の羅列(カンマ区切り)を投稿IDとして取得して表示する仕組みです。
※コロンやカンマの前後や <!– の後、 –> の前にスペースを入れないようにしないと拾ってくれません。ご注意ください。
テンプレートファイル1枚でやりたかったので管理画面とか作らず簡易的に変更できるようにしてみました。
賢威8を使う機会があればお試しください。