
賢威8 の機能に「賢威リンクカード」というものがあります。
これは WordPressの機能でもよく使われている(と思う)ブログカード(埋め込みURL)と同様のものになります。
なかなかうまくいかないことも多いけど、キチンとイメージまで出たりします。
WordPressプラグインだと Pz-LinkCard などあります。
こちらも多機能でいいですよね〜
賢威8 をご利用であれば、そのまま使えますので「賢威リンクカード」を使ってみてください。
一度取得したサイト情報は保存される
賢威リンクカード でリンク表示したURLは自動的に「賢威リンクカード」項目に保存されています。
次回からは保存された情報を使うので表示が速くなるというわけです。
ただ、デメリットがあります。
取得した時点の情報をずっと保持する
リンク先のサイト情報を「賢威リンクカード」を設置した時点で取得します。
そのまま保持しつづけますので、先方のサイトがリニューアルしても、例えばURLがなくなった場合は飛べないだけですが、内容がまったく異なっても当時の情報を出します。
この説明書いていて自動再取得の期限を設ければいいような気がしてきました(笑) → 検討します。
ただ、これを使って便利に使うこともできます。
URL指定で表示する内容を変えることもできる
賢威リンクカード は下記のようなショートコードで表示されます。
[keni-linkcard url="https://blog.gti.jp/" target="new"]
※ショートコードブロック等を使って組み込んでください
実際にやると下記のようになります。
福岡 ワードプレス システム開発 株式会社ジーティーアイ のブログ
同じURLを指定されたら保存された同じURLのデータを使います。
賢威リンクカードでは 「呼び出しURL」と「表示するURL」 を別の項目として保持しています。
ですので、呼び出しURL に細工をすると「別なリンクカード」を表示できる!ということになります。
上記のショートコードを下記に変更してみます。
[keni-linkcard url="https://blog.gti.jp/#special" target="new"]

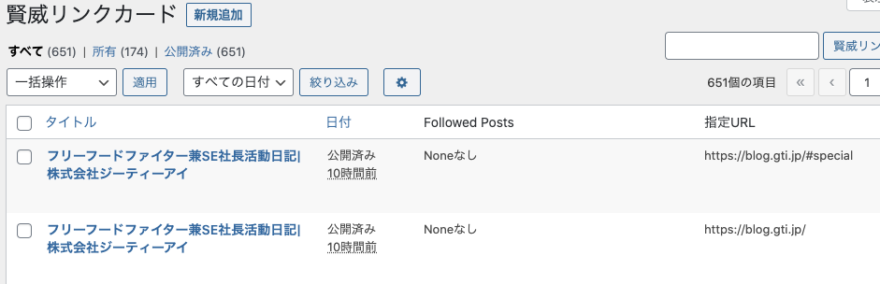
管理画面の「賢威リンクカード」を見るとこうなっています。

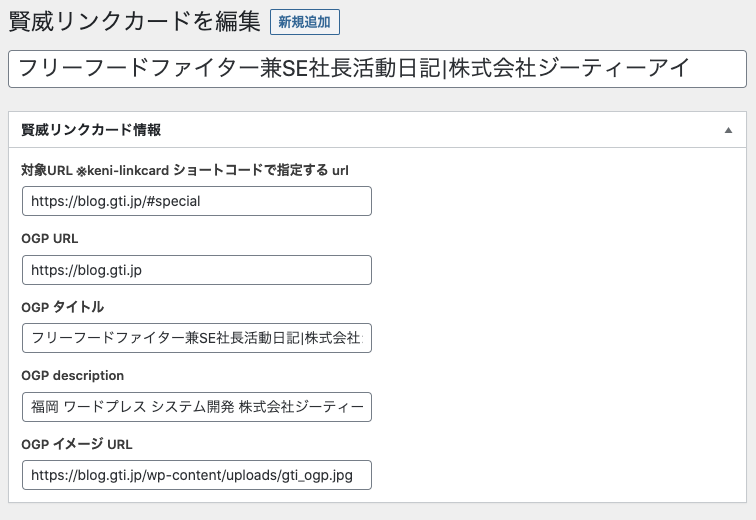
この「指定URL」が https://blog.gti.jp/#special の方を編集してみます。
このままだとこうなっています。

リンクカードを編集して楽しく利用する
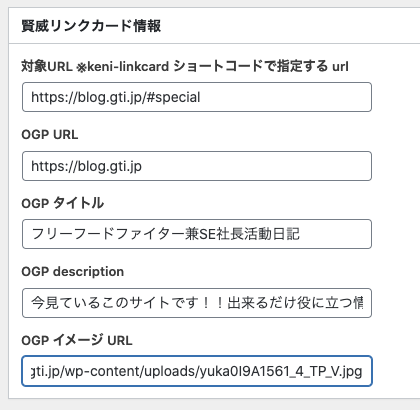
いろいろ改変します。
タイトルから「株式会社〜」を削除して…
説明はこのサイトに来ている方向けに…
イメージは好きなものにして…
で、改造したあとの情報はこちら

イメージとかURLじゃわからないので表示してみます…
[keni-linkcard url="https://blog.gti.jp/#special" target="new"]
今見ているこのサイトです!!出来るだけ役に立つ情報をできるだけ配信中(笑)
どうでしょか。
アイディア次第で楽しくなりそう!?
いろいろ使ってみてください。









