賢威8 で運用しているサイトで Facebookでのシェアを行うと 記事に設定した アイキャッチ や
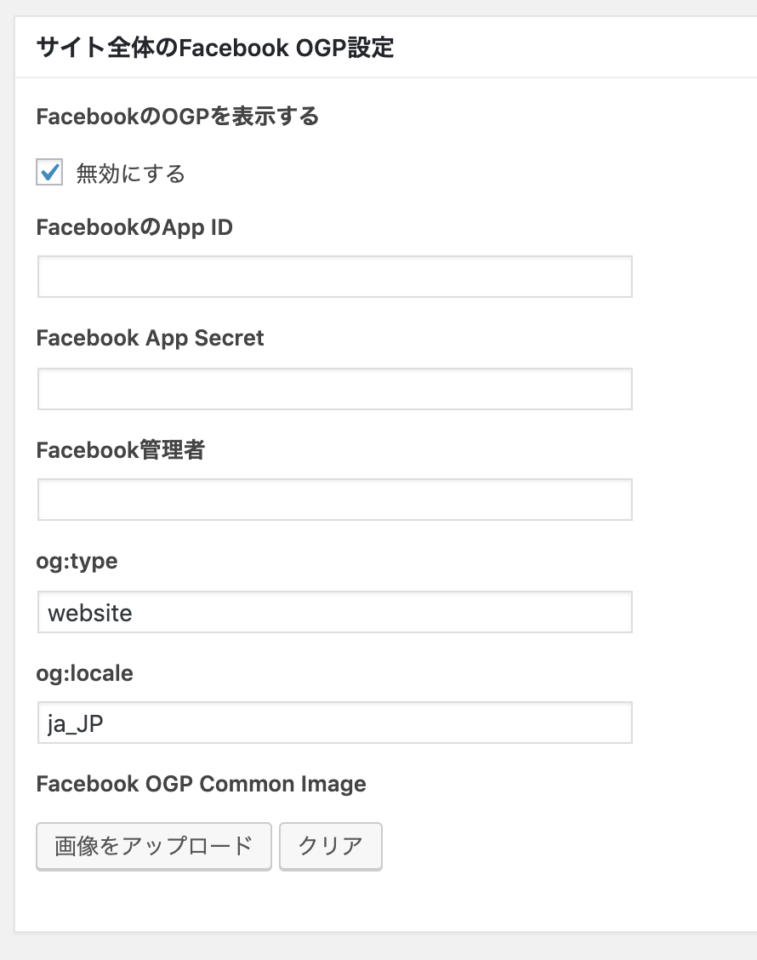
賢威の設定 → SNS設定 の下記項目で設定した画像が表示されます。
- OGP共通画像(アイキャッチがない場合に使用されます)
- サイト全体のFacebook OGP設定 の Facebook OGP common image
…のはずなんですが、「なにこれ?」って画像が指定されていることがあります。
そんなときに確認してほしいことは…
Jetpack でOGP指定されてしまっている …かもしれません
OGP画像が思ったとおり出ていないという場合に確認してほしいのが
Jetpack をインストールしているかどうかです。
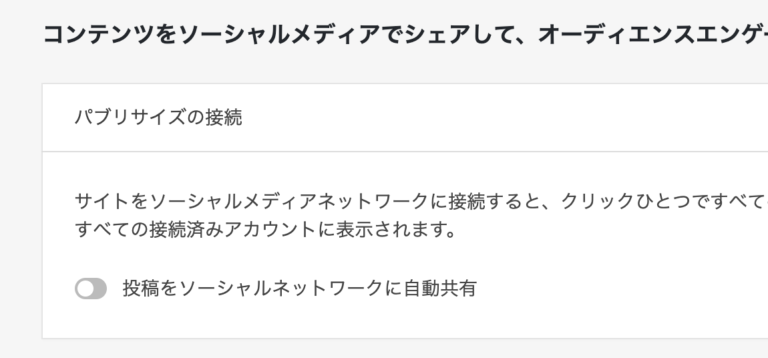
Jetpack がインストールされている状態であれば「パブリサイズ共有」を確かめてみてください。
こちらの設定で「投稿をソーシャルネットワークに自動共有」が ON になっていると
og:image の指定を含む Open Graph のタグが出力されてしまいます。
一例です
<meta property="og:title" content="The Rock" />
<meta property="og:type" content="video.movie" />
<meta property="og:url" content="http://www.imdb.com/title/tt0117500/" />
<meta property="og:image" content="http://ia.media-imdb.com/images/rock.jpg" />賢威8 の方でも出力するためこの指定が二重になってしまっているわけです。
Facebook の OGP 設定を無効にする方法
これを止めるには上記の通り
「投稿をソーシャルネットワークに自動共有」を OFF にする
または
add_filter( 'jetpack_enable_open_graph', '__return_false' );こちらを 賢威8 の子テーマを利用して functions.php に追記すればよいようです。
試してみましょう〜
おまけ
株式会社ジーティーアイのショップでまさにこの目的のためだけのプラグインがダウンロードできるようになっています。(無料)
今回ご紹介した方法が「めんどくせ」という方は利用してみてください。
無保証ですのでご利用は計画的に。