WordPressサイトでレスポンシブデザインではないスマホサイトを作る際に、コンテンツはほぼそのまま行きたい場合に重宝します。
WP SiteManager | WordPress CMS統合プラグイン.
このプラグイン自体はすごい多機能!
※上記サイトより引用した機能一覧です。
WP SiteManager 機能一覧
- サイトマップ表示
- パンくずナビ表示
- ページナビ(ページャー)表示
- サブナビ表示
- デバイス判定とテーマ切り替え機能
- メタキーワード、ディスクリプション設定
- OGP、Twitter Cards出力機能
- ページキャッシュ機能
私はこの中でも「デバイス判定とテーマ切替機能」を使っています。
デバイス切替時のデバッグのお供
デバイスの切替テストを行いたい場合に重宝する
「Google Chrome 用アドオン」について記事を書いていますので参考にしてください!
そして、本題・・・
WP SiteManagerでスマホテーマを表示させる
冒頭で紹介した「WP SiteManager」をインストールしてください。
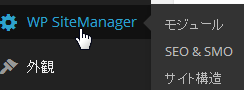
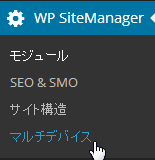
すると「WP SiteManager」メニューが現れます。

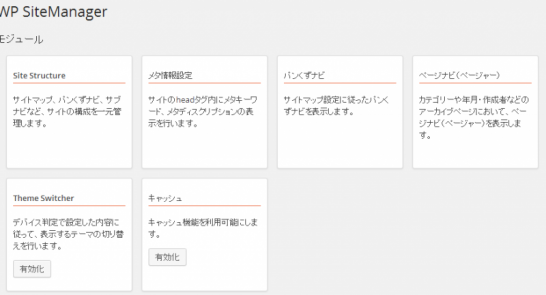
とりあえず「WP SiteManager」の管理画面に遷移すると下記の表示が現れます。

今回、使用する「Theme Switcher」が有効でない場合「有効化」ボタンが表示されていますので押します。

こうなっていればOKです。
その後、WP SiteManagerの「マルチデバイス」というメニューを押します。

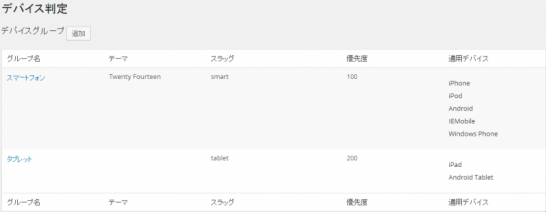
そして「マルチデバイス」設定画面に遷移します。

この画面では「デバイスグループ」と「デバイス」の項目がありますが、「デバイスグループ」の方でテーマの切替の設定を行います。「デバイス」の方は基本設定ですのでよほどのことがなければこのままで大丈夫です。
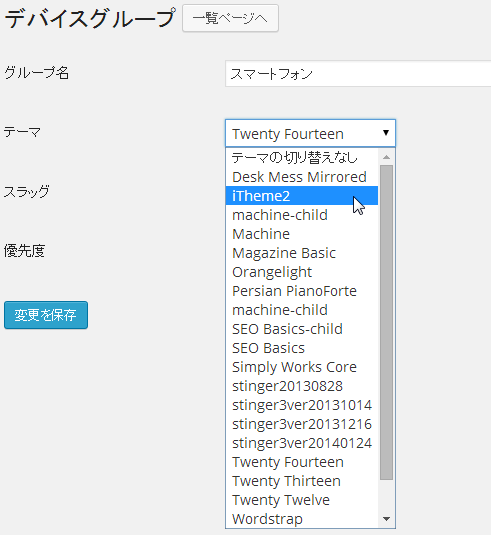
「デバイスグループ」の「スマートフォン」を押すとスマートフォンで使用するテーマの選択画面に遷移します。

「デバイスグループ」の「タブレット」ではiPad等のタブレットの表示切替が出来ます・・・が、PCと同じということであれば設定しないで大丈夫です。
スマートフォンで表示するテーマを決めたら「変更を保存」して終了です。
実際見てみる時は先の「FireMobileSimulator」を利用します。
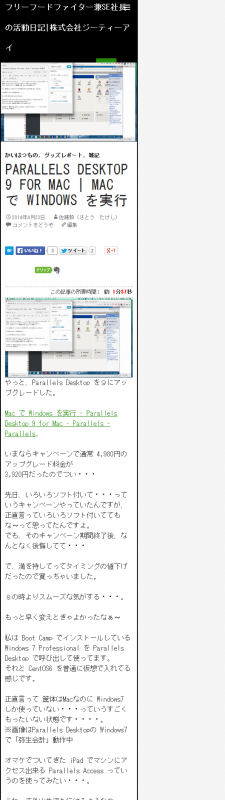
これは「iPhone 5」を指定した時のこのブログです。

※実際には「Twenty Fourteen」テーマはレスポンシブテーマですのでこの表示に適しません。スマホ用テーマを別途用意しましょう!実際にブラウザの幅狭めました・・・
※本来スマホテーマならキチンと枠内に収まるはずです。
で、お得な使い方
先のブログで紹介した「FireMobileSimulator」と この「WP SiteManager」 を利用すると
意図した「User-Agent」で意図した「テーマ」を見させることが出来ます。
これはどういうことかというと…
WordPressのテーマは「テーマ」とは言っていますが、実はPHPファイルがそのまま入っているのでシステムそのものを動かせるということなんですね。
なので、上の方で例えばで付けた「tttteeeesssstttt」っていう User-Agent でアクセスした時は・・・
1.まずWP SiteManagerで、「デバイスグループ」を作ります。

デバイス判定で「デバイスグループ」横にある「追加」を押します。
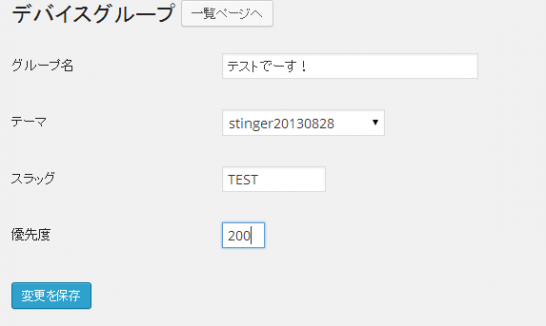
出てきた入力画面でテキトーに入力します。※お客様に教えるのでキチンとしましょう。

例では
グループ名: テストでーす!
テーマ: stinger20130828
スラグ: TEST
優先度: 200
としました。
一覧に戻るとこうなってます↓

「テストでーす!」が追加されています。
が、このままでは誰からも見ることは出来ません。
2.デバイスを作ります。
「特定のUser-Agent」を知らせてくれる端末を設定に組み込まないといけません。

ですので端末(デバイス)を追加します。
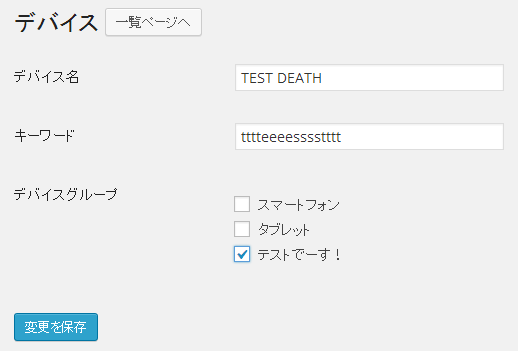
デバイス名: TEST DEATH
キーワード: tttteeeesssstttt ※これがUser-Agentになります。
デバイスグループ: テストでーす! ※ここでどのデバイスグループか設定します。
「変更を保存」を押して追加完了です。(なぜかメッセージはありません。)
設定完了すると一覧はこうなります。

それが終わったら次はブラウザのアドオンの設定です。
FireMobileSimulatorに新規端末追加する
 このアイコンを右クリックして
このアイコンを右クリックして
「オプション」→オプション画面で「端末設定」に遷移します。
端末リストの一番下に「追加」ボタンがあるので押します。
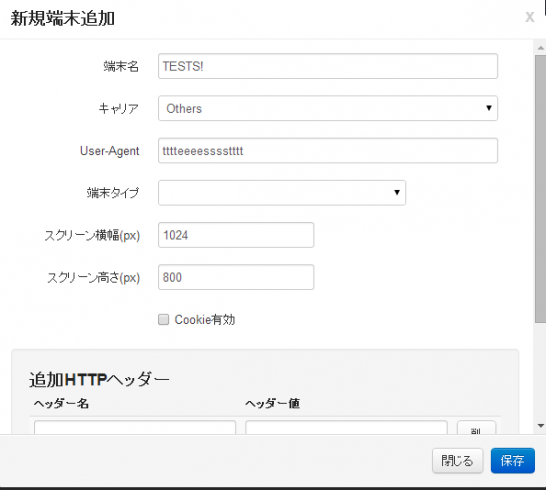
新しい端末情報を入れます。

キモは「User-Agent」です。他はどうでも実は構いません。
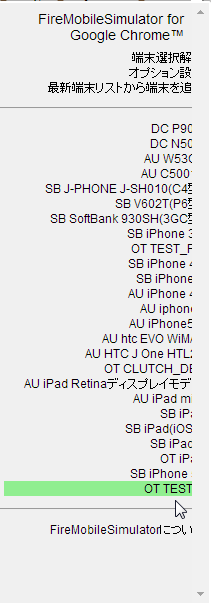
キャリアを「Others」にすると↓のように 「OT」と接頭詞が付きます。
接頭詞+「端末名」で表示されていることがわかります。

実際にここで作ったデバイスを選択してサイトを再描画(リロード)してください。
これで完了です!さてアクセス
上記の例をそのままやると、テーマ「Stinger」の旧バージョンで表示されるということになります。
これを応用すれば、次期リニューアル時の画面・システムが見られるということになります。
今は「絞り込み検索」がまだついていないサイトでも、次期バージョンアップには「絞り込み検索」がつきます!っていう場合もこれで「User-Agent」を設定すると見られるっていう異次元空間的な開発が出来るわけですね。
しかも本体にはなんの影響もありません。
実際その作業でお客様確認を行い、テーマ適用したということもあります。
そういう時に重宝しますので覚えていて損はないでしょう!