- WordPressで納品する際、管理画面へのログイン画面のロゴを変更したい!
- ロゴ画像変更 と 下のリンク削除(隠蔽)
- ロゴマークのタイトル・リンク先変更
- 上と同じく functions.php に下記を記述します。 /** LOGIN画像のURL変更 */ function custom_login_logo_url() { return get_bloginfo( 'url' ); } add_filter('login_headerurl', 'custom_login_logo_url'); /** LOGIN画像のtitle属性変更 */ function custom_login_logo_url_title() { /** 任意の文字列に変更 */ /** return get_bloginfo('name'); でブログのタイトル */ return 'Powered by GTI'; } add_filter('login_headertitle', 'custom_login_logo_url_title'); 「powerd by ~」の部分は変更必須です。 またソース内にも記述したとおり 「return get_bloginfo(‘name’);」にしておけばタイトルがtitle属性になりカーソルを持って行くとサイト名が表示されます。 一応今回変更したサンプルログイン画面見てください・・・ http://vacancy-state.com/wp-login.php このサイトは・・・「スパムテスト用受け入れサイト」です。 タイトルは (スパム投稿)「どーーーんと来い!」(笑)
- ダウンロードして試せます~
WordPressで納品する際、管理画面へのログイン画面のロゴを変更したい!
今回、WordPress3.8に付属テーマ「Twenty Fourteen」の子テーマを作って変更してみます。
一番下にダウンロード出来るリンクを貼っておきます。
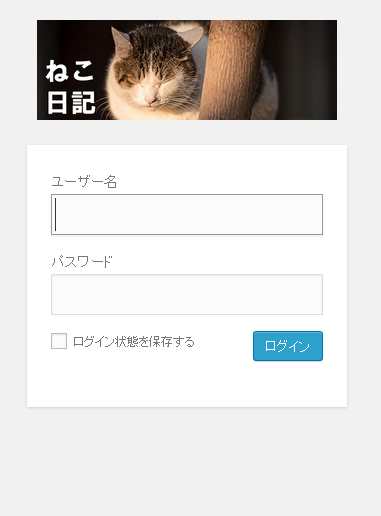
ロゴ画像変更 と 下のリンク削除(隠蔽)
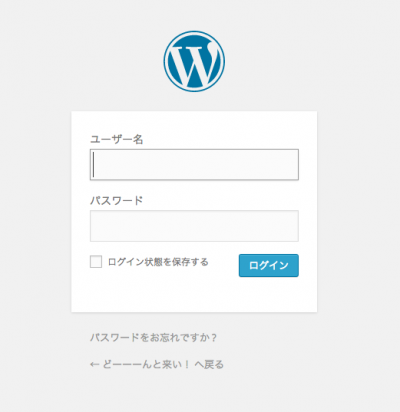
「下のリンク」っていうのは
パスワードをお忘れですか ?
← (ホームページ名) へ戻る
functions.php に下記の変更を加えてみてください。
/** LOGIN 画像 */
function custom_login_logo() {
echo '';
}
add_action('login_head', 'custom_login_logo');
ソース内にも書いてますが、今回 Twenty Fourteen で定義しているプロパティを上書きする必要があったため全部書いてます。
!important が書いてある部分が具体的に上書きしたい部分ですが、その他も変更したい場合は変更した箇所に「 !important; 」を付けると良いです。
でも、これだけだとせっかく変更したロゴマークの上にカーソルをもっていくと
Powered By WordPress と表示されたり
実施クリックすると WordPressサイトへ遷移します・・・
そこを変更します。
ロゴマークのタイトル・リンク先変更
上と同じく functions.php に下記を記述します。
/** LOGIN画像のURL変更 */
function custom_login_logo_url() {
return get_bloginfo( 'url' );
}
add_filter('login_headerurl', 'custom_login_logo_url');
/** LOGIN画像のtitle属性変更 */
function custom_login_logo_url_title() {
/** 任意の文字列に変更 */
/** return get_bloginfo('name'); でブログのタイトル */
return 'Powered by GTI';
}
add_filter('login_headertitle', 'custom_login_logo_url_title');
「powerd by ~」の部分は変更必須です。
またソース内にも記述したとおり
「return get_bloginfo(‘name’);」にしておけばタイトルがtitle属性になりカーソルを持って行くとサイト名が表示されます。
一応今回変更したサンプルログイン画面見てください・・・
http://vacancy-state.com/wp-login.php
このサイトは・・・「スパムテスト用受け入れサイト」です。
タイトルは (スパム投稿)「どーーーんと来い!」(笑)
またソース内にも記述したとおり
「return get_bloginfo(‘name’);」にしておけばタイトルがtitle属性になりカーソルを持って行くとサイト名が表示されます。
タイトルは (スパム投稿)「どーーーんと来い!」(笑)
ダウンロードして試せます~
▼ 今回作った子テーマ
twentyfourteen-child
※解凍してテーマディレクトリにアップロードすると「外観」からテーマ「Twenty Fourteen Child」が選択出来ます。
参考になれば幸いです。
Facebook「株式会社ジーティーアイ」に「いいね!」くださると励みになります。
よろしくお願いいたします!