BaserCMS で開発している隣の隣の席の池Bくん。
お問い合わせフォームにプレースホルダーをつけるカンプをもらって困っていたので一緒にやってみた。
BaserCMS のメールフォーム

こちらの「姓漢字」「名漢字」にテキトーな プレースホルダーを入れてみるテストを行います。
まず「姓漢字」に 私の苗字であり、多分日本で一番多い「佐藤」を突っ込んでみます。

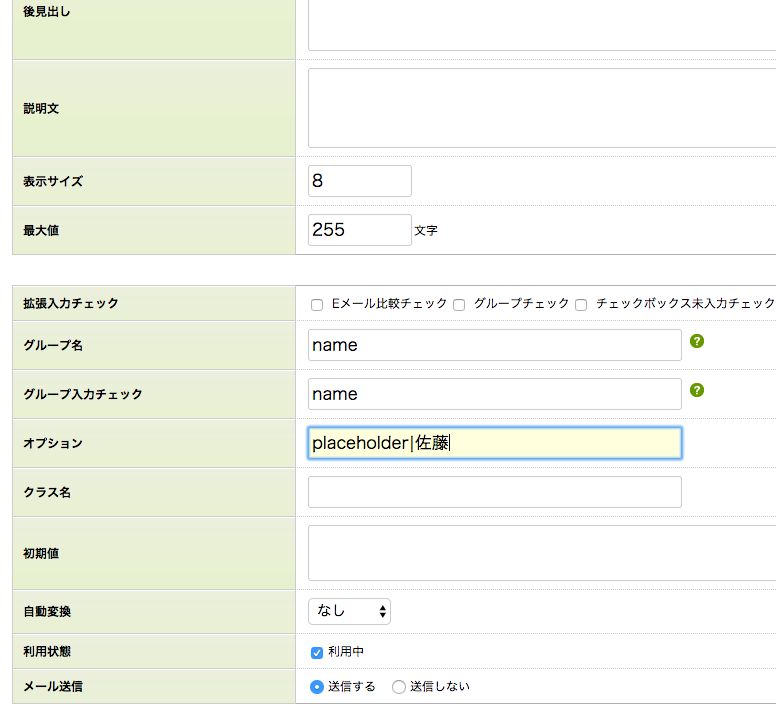
項目の設定を開いてから一番下にあった「オプション」をクリックすると拡張設定が現れますのでそこの これまた「オプション」で設定します。
上記の通りで 通常タグに記述するならば
とするところをパイプ(バーティカルライン)で区切って設定すると良いようです。
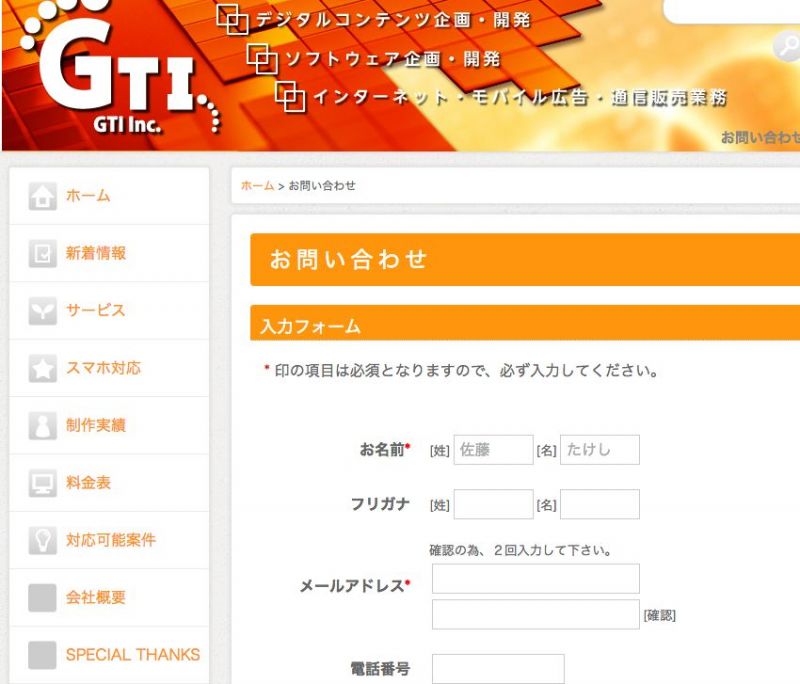
こんな感じに「名漢字」も設定した結果がこれです。

おお!いい感じになりました。
実物はこちら (株式会社ジーティーアイのメールフォーム) ご覧ください。
※すでに BaserCMS ではなくなってしまいましたのでサンプルありません。
で、ふと疑問。
こういうオプションを複数設定したい場合どうするのか?
答えはこうでした。
これで
っていう形になりました。
※あくまでもサンプルです。
パイプがイコールにも区切りにもなるんですね。
設定上注意が必要ですが、便利な機能です。
BaserCMSいいねっ!
国産オープンソース(OSS)!『コンテンツ管理に強いCMS(コンテンツマネージメントシステム)』。baser CMS(ベーサーシーエムエス)は、日本人が日本の webクリエイターのために開発しているオープンソースCMSで、コーポレートサイトに最低限必要となるメールフォームやブログが簡単に導入でき、無償(無料)で配布しています。他にも仕組みさえ理解すれば、様々な機能を使え、CakePHPを利用して開発されているので、スタマイズ性、メンテナンス性が高いのが特徴です。