—— この記事は 2014年6月6日に書いたものです。 2017/6/20 プラグインをOFFにしたため表示していません。ご了承ください。 ——
Googleマップで複数ポイント付けて出したい時に便利なWordPressプラグイン

「Gmap Point List」
こんなんすぐに出来る!

アイコンの素材は
フリー素材 * ヒバナ さんから使用させていただきました。
ピンのページ
でね・・・
これ表示する場合にちょっとデザインを加工しないと使いづらいと思いました。
HTML出力を見てCSSでガッツリいじるか、そもそも手を入れてしまうか・・・
まだ、バージョンが浅いのでこれから機能充実してきそうな予感もありますが、使い方・・・簡易的にご紹介します。
使い方
まず上記のプラグインをインストールして「有効化」します。そこは譲れません!
Map Listで地図の枠を作る
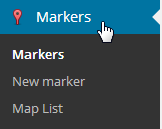
メニューの順番は・・・

Markers
New marker
Map List
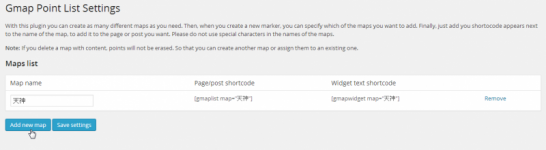
なんですが、とりあえず「Map List」にマップを登録しないことには始まりません。
マップを「Add new map」で登録します。
これは名前を登録するだけ!と思っていいです。
とりあえず「天神」を登録してみました。
ポイント分のMarkerを作る
Mapがあればあとは ピンを立てる Marker(マーカー)をピン分作るだけです。
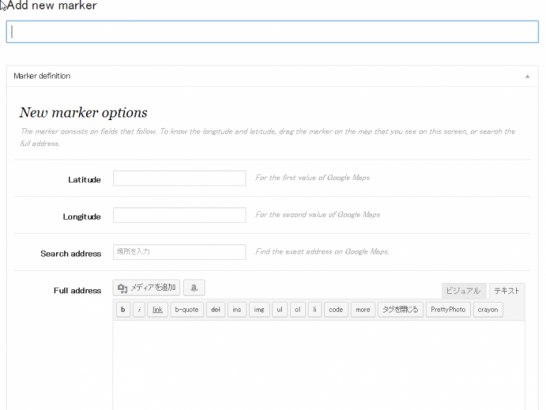
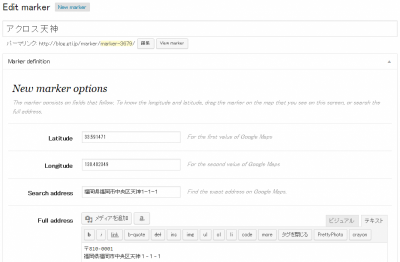
Add new markerすぐ下には「建物名」とか場所の名前を入れます。
あとはMarker difinitionを入力していきます。
Latitude は緯度です。
Longitude は経度です。
Search address は住所を普通に入れました。
例:東京都杉並区下高井戸3丁目26番1号
とかですね。
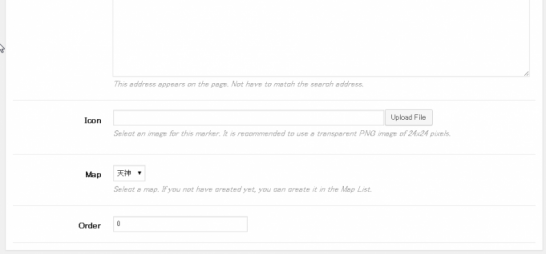
で Full address には郵便番号とか好きな文言とか入れられます。ピンを押した時に出るやつです。
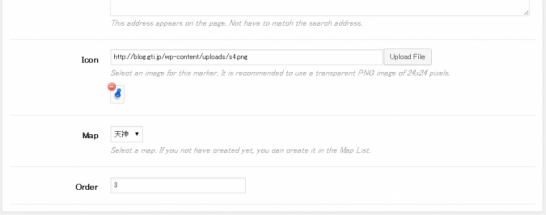
Icon はマップに立つピンの画像を入れます。サンプルで使っているURLを参考にしてみてください。
Map は登録済みのマップを選択出来ます。今は天神しかないので「天神」になってます。
Order はアイコンの表示順です。数字が大きいほうが下になります。
こんな感じで入力していきまーす!
緯度・経度の調べ方
緯度経度入れろって言われても実際、緯度経度で生きていないのでわかるわけありません。
なので、こちらのサービスが便利です。
住所入れて「検索」で緯度・経度が出てきます。
これを元に入力していって下さい。
それを繰り返すと・・・
その後、Map Listにあったショートコード・・・
これこれ [gmaplist map=”天神”]※便宜上カッコは全角
これを投稿に入力すると上記の地図が表示されました。
今回、ブログ上で表示しているのとテキトーに整形しただけなので変になってますが、ガッツリ調整すれば大丈夫っぽいです。
あとは、こういうのを動的にやる・・・例えばデータベースから取ってきた住所からピンを立てるとか、JSONで他のサービスから取得した緯度経度でピンを立てるとか・・・ですね。
そういうのは自分でクルクル回すコーディングしないとダメでしょうねぇ。
今度時間があれば・・・