突然ですが、ツボ売ります!
壺販売します!売り切り!

100万円だけど、買うよね?
※テストモードですので、クレジットカード 4242424242424242 で購入出来ます!(商品は届きませんよ)
※あやしさ100%ですが、「購入する!」ボタンを押してみてください。あくまでもテストモードですのでご安心ください。
JP_Stripes アドベントカレンダー 寄稿記事です。
https://adventar.org/calendars/3096 https://adventar.org/calendars/2339 に引き続き、今年もやります! Stripe ( https://stripe.com/jp )について自由に書くカレンダーです。
今日までいろいろな記事がありますのでぜひご覧ください!!
Stripeの始め方
オンライン決済サービス Stripe について、当ブログでもしばしば書いておりますが、これまで「すでに Stripe を利用している方」に向けた記事ばかりだった気がします。
今回は、Stripe をまだ利用したことがない方に向けて「アカウントの作り方」から「カンタンに決済できちゃうでしょ」までの手順を説明したいと思います。
「これでいいなら始めたいな」と思われる方がひとりでも増えたらいいなと思うと同時に、エンドユーザーにおいても現在もよくある「こむずかしい」決済サービスから脱却できるきっかけになればと思います。
さっそく Stripe のアカウントを作ることから始めましょう
まずアカウントを作りましょう!
https://dashboard.stripe.com/register
こちらのURLにアクセスするとStripeのアカウント作成が出来ます。

「Stripeアカウントを今すぐ作成」のフォームを埋めます。
もう素直に埋めてください(笑)
埋めたら「Stripe アカウントを作成」ボタンを押します。

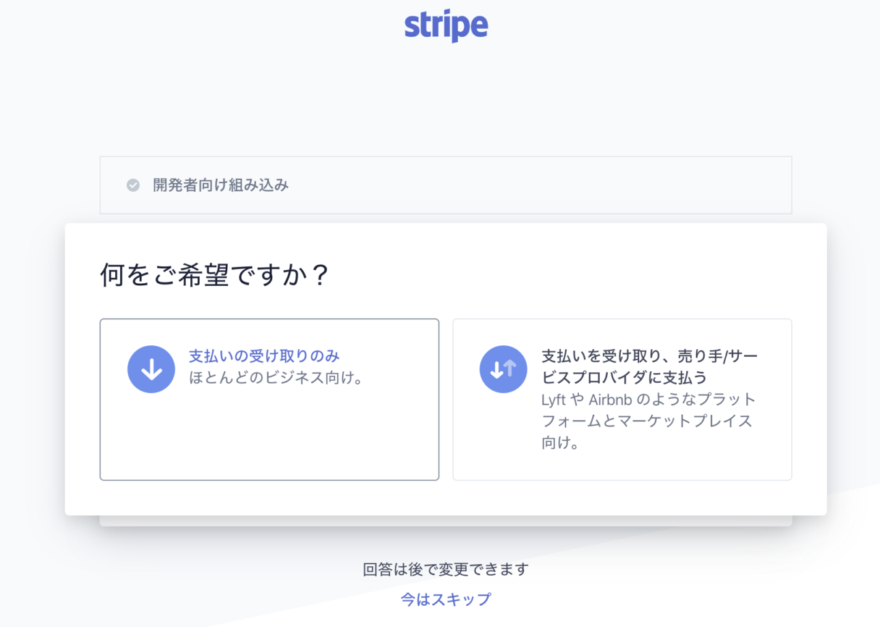
アカウント作成ボタンを押すとこんな画面に。
なにをどう押しても使えないものがあるわけではないのでご安心ください。
ここらへんはご自身が今直面している問題を解決したい意志のまま回答すれば良い方面に導いてくれるはず…です。
今回は「支払いの受け取りのみ」にしてみました。

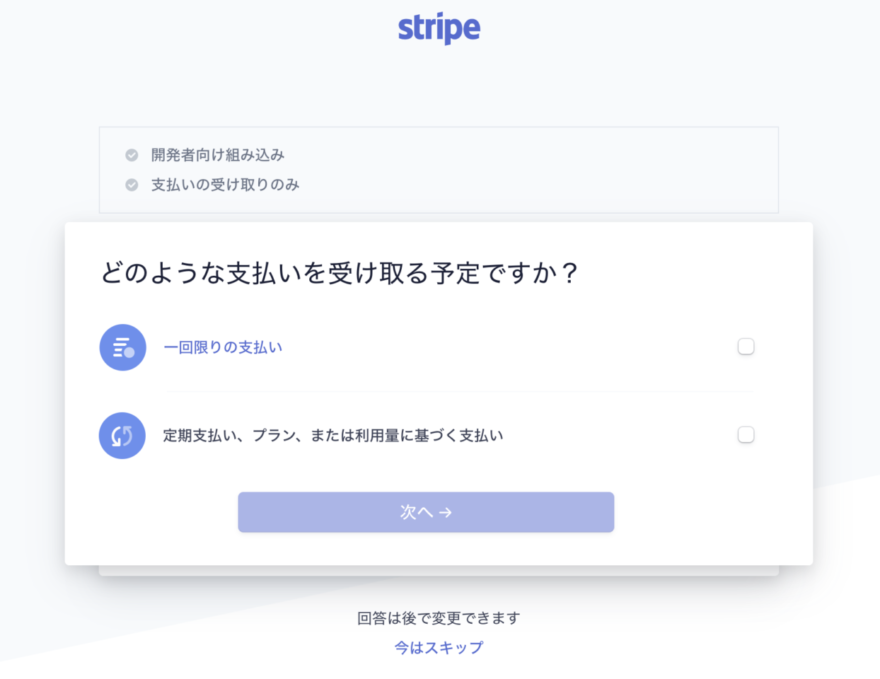
支払いを受け取りたいプランは…どちらを選んでもその後、片方が使えないというわけではありませんのでご安心ください。

一回限りの支払い ・ 定期支払、プラン、または利用量に基づく支払い を選んで「次へ」を押します。
まぁ、どっちもやりたいからどっちも付けちゃうとかですね。

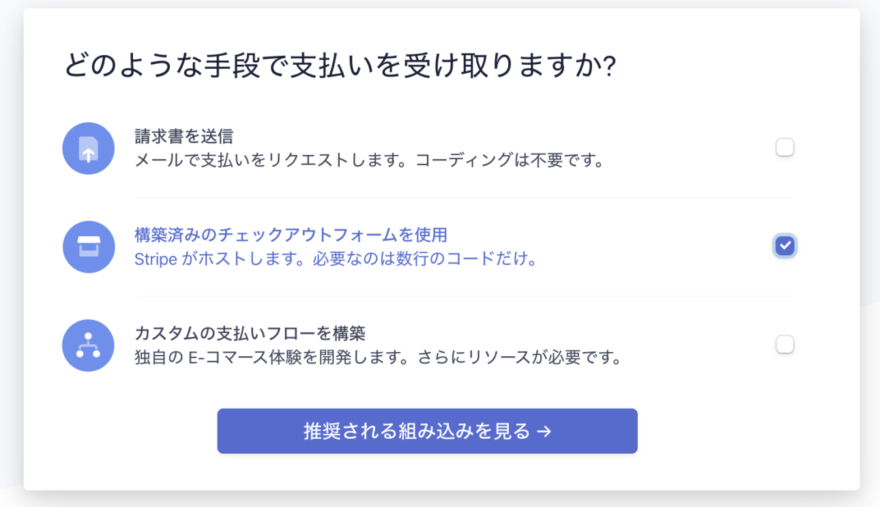
今回、手っ取り早いのがこれかな…と思うものにチェックを付けてみました。
なんとなく入力してきましたが、これでアカウント出来てます。はやっ!
構築済みのチェックアウトフォームを使用

ここから始められちゃいます!が、今はおいといてください。
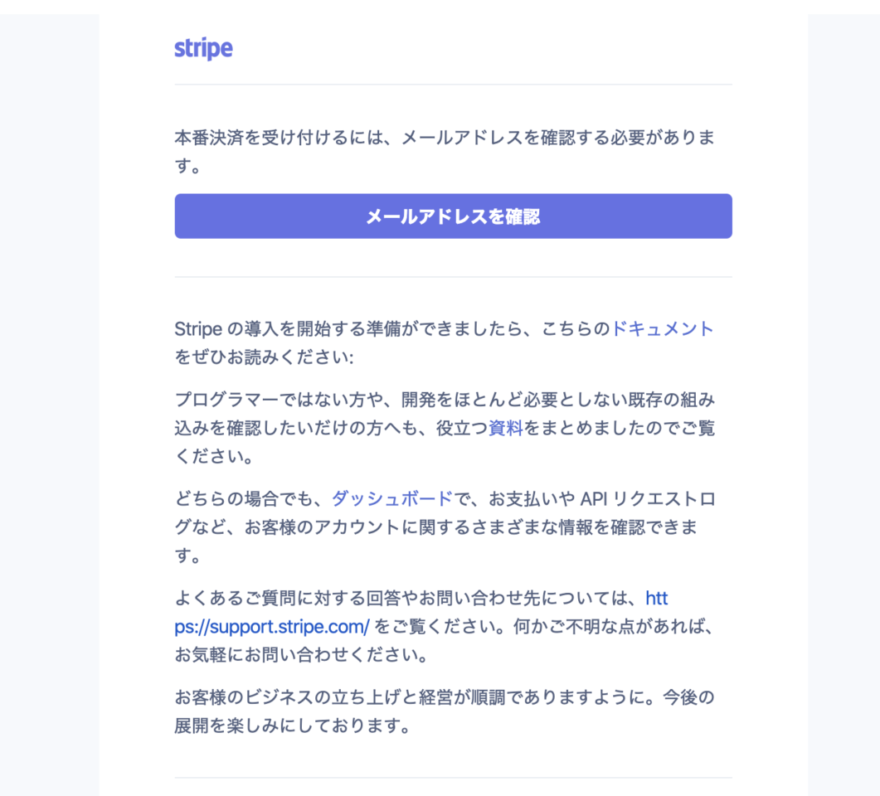
忘れちゃいけないメールアドレスの確認
ここまでで、メールアドレスの確認メールが来ていたりしますので、これは確実にチェックしてください。

「メールアドレスを確認」しちゃってください!

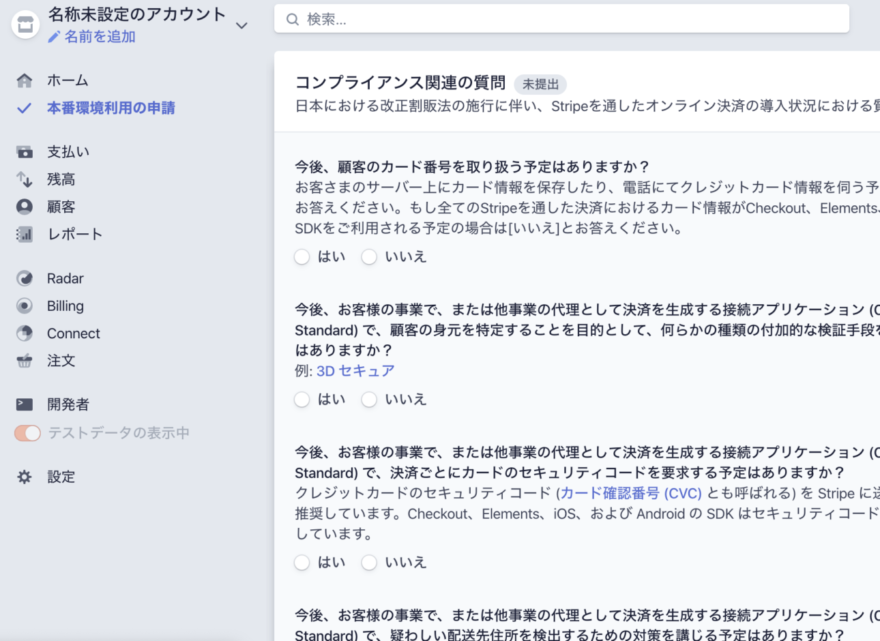
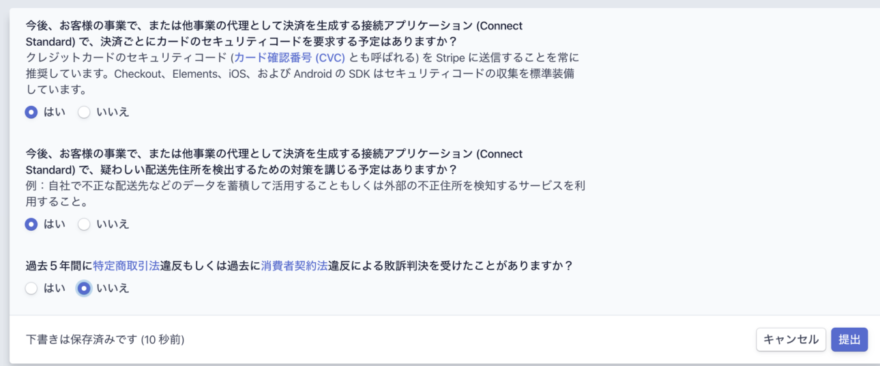
あと、細々ありますが「コンプライアンス関連の質問」などは素直に回答してください。
一応、こんな回答してみました。

ここらへんを抜けたらテストコードを動かしてみましょう!
テストコードはそのまま使える!
Stripe で驚くのはサンプルと思っているコードに、自分のIDやらAPIキーやらがそのまま埋め込まれているところです。
だから、そのままコピペで動いちゃうんです。
冒頭の「壺販売」は実は取得したコードだけで動いています。
今回、JavaScriptだけで動作するカッコいいフォームをご紹介します。
HTMLだけで完結する販売ページを作ろう!
ここまで出来たら下記のURLにアクセスしてください。
https://stripe.com/docs/payments/checkout/client-only
チェックアウト…クライアントオンリー!?
URLからそんな感じが見えてますね。
要するにHTMLだけで完結するってことです。
これをやってみましょう!
上記URLにアクセスするとメニューが出てきます。(全編英語になっちゃいますが、とりあえず見てください。)
どっちでもいいですが、この違いは
One-time payments … 1回だけ購入(通常販売)
Recurring payments … 定期購入
です。
今回は One-time payments の方を押します。

あとは順を追って作業するだけ…

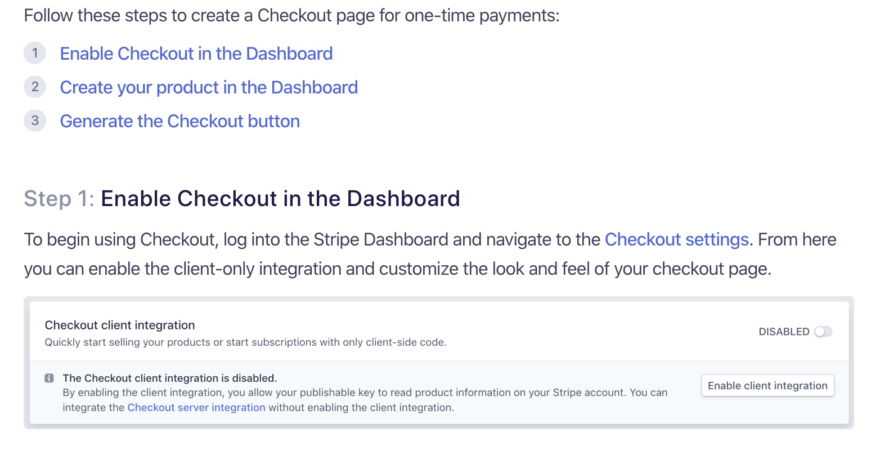
Enable Checkout in the Dashboard
Checkout settings. チェックアウト設定で
「Checkout クライアント専用組み込み」を有効にします。

そうそう、とりあえずテストモードにしておくことを忘れずに。
テストモードにするにはここのスイッチを入れてオレンジ色にしてください。


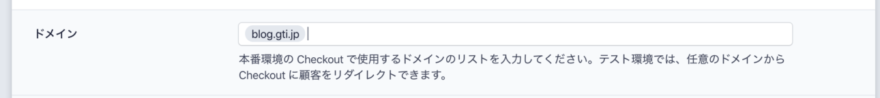
設置するサイトのドメインは入れておきましょう。
例として、このブログの、まさにこの記事で使用するために
blog.gti.jp を入れています。
Create products in the Dashboard
フォームで販売する商品を登録します。

「最初の商品を作成」というところをクリックします。
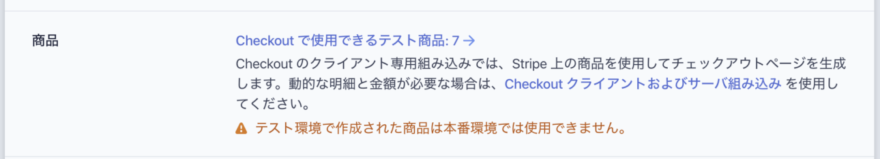
商品がすでに登録されている場合は…
「Checkout で使用できるテスト商品: n」というところをクリックします。

弊社環境ではテストでいろいろ作りすぎて怪しい商品だらけになってました(笑)
「+新規」を押して新商品を作りましょう!

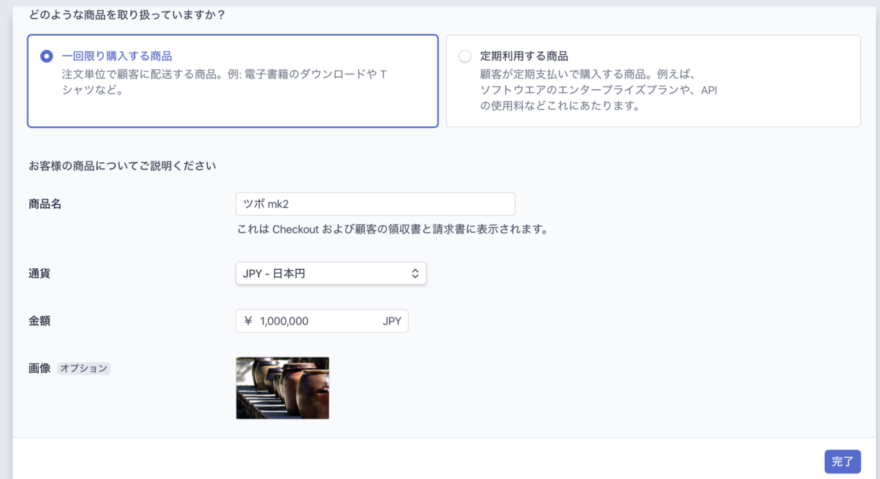
商品の購入方法など選べます。今回はシンプルにしてみました。

「壺 マーク2」ですね。
100万円です(笑)
必要事項を入力後「完了」ボタンを押しました。

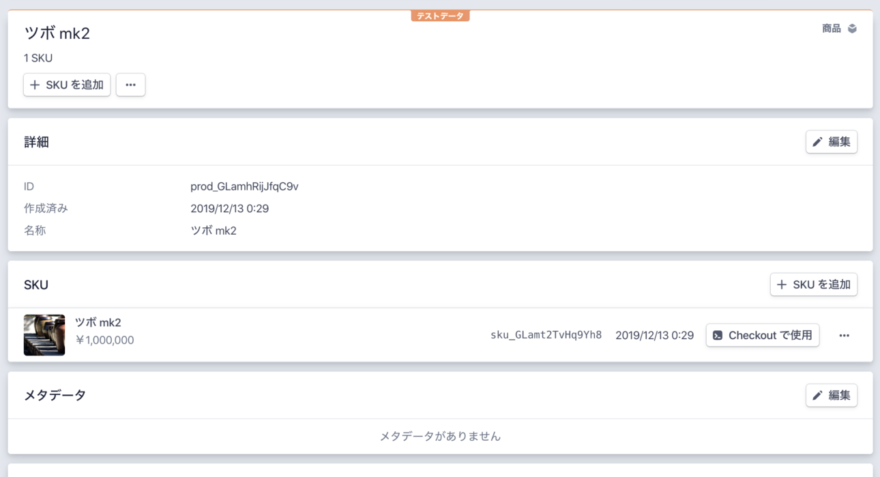
商品情報がほどなく完成!
この画面で「Checkoutで使用」を押してみましょう。

おおっと!こんなコードが表示されるじゃあ、あーりませんか(笑)
成功時のURL および キャンセル時のURL はきちんと作って入れましょう。
Generate the Checkout button
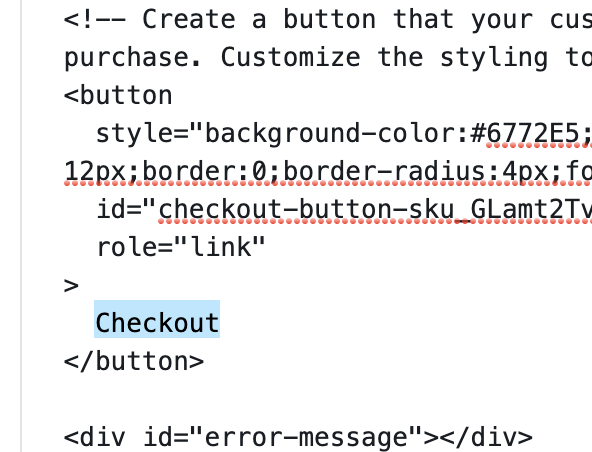
コピーしたものがこちらになります。
<!-- Load Stripe.js on your website. -->
<script src="https://js.stripe.com/v3"></script>
<!-- Create a button that your customers click to complete their purchase. Customize the styling to suit your branding. -->
<button
style="background-color:#6772E5;color:#FFF;padding:8px 12px;border:0;border-radius:4px;font-size:1em"
id="checkout-button-sku_GLamt2TvHq9Yh8"
role="link"
>
Checkout
</button>
<div id="error-message"></div>
<script>
(function() {
var stripe = Stripe('pk_test_IdFEWl8rq9voAN1234567890');
var checkoutButton = document.getElementById('checkout-button-sku_GLamt2TvHq9Yh8');
checkoutButton.addEventListener('click', function () {
// When the customer clicks on the button, redirect
// them to Checkout.
stripe.redirectToCheckout({
items: [{sku: 'sku_GLamt2TvHq9Yh8', quantity: 1}],
// Do not rely on the redirect to the successUrl for fulfilling
// purchases, customers may not always reach the success_url after
// a successful payment.
// Instead use one of the strategies described in
// https://stripe.com/docs/payments/checkout/fulfillment
successUrl: 'https://blog.gti.jp/stripe-demo-thanx/',
cancelUrl: 'https://blog.gti.jp/stripe-demo-cancel/',
})
.then(function (result) {
if (result.error) {
// If `redirectToCheckout` fails due to a browser or network
// error, display the localized error message to your customer.
var displayError = document.getElementById('error-message');
displayError.textContent = result.error.message;
}
});
});
})();
</script>こんなコードが取得出来ます。
ここの「Checkout」の部分を変更するとボタンのキャプションが変わります。

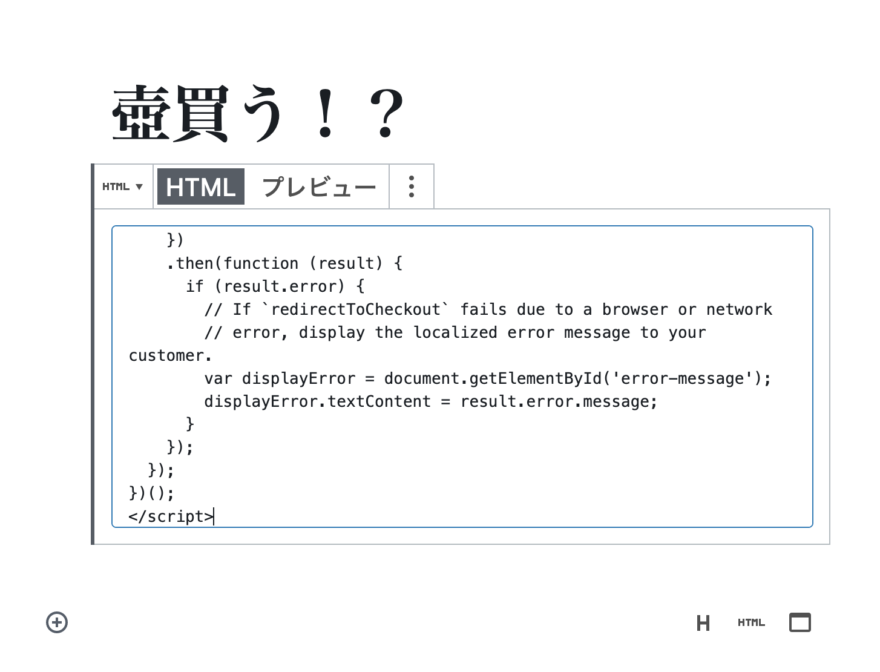
それをWordPressであれば HTMLモードで貼り付けます。

こんな感じに記述します。その他のCMSもHTMLで埋め込んでください。
HTMLをそのまま書いている場合はボタンを出したいところにコピペすればOKです。
あとはサンクス画面とキャンセル画面を一生懸命作ってください。
successUrl: 'https://blog.gti.jp/stripe-demo-thanx/',
cancelUrl: 'https://blog.gti.jp/stripe-demo-cancel/',上記部分です。
ここはこんな感じで作りました。
そのままアクセス出来ます。
この記事の所要時間: 約 0分6秒 ありがとうございました! アイテムは届かないよ。わかってるよね(笑)
この記事の所要時間: 約 0分5秒 コジマじゃねえよ!キャンセルだよっ! キャンセルね…
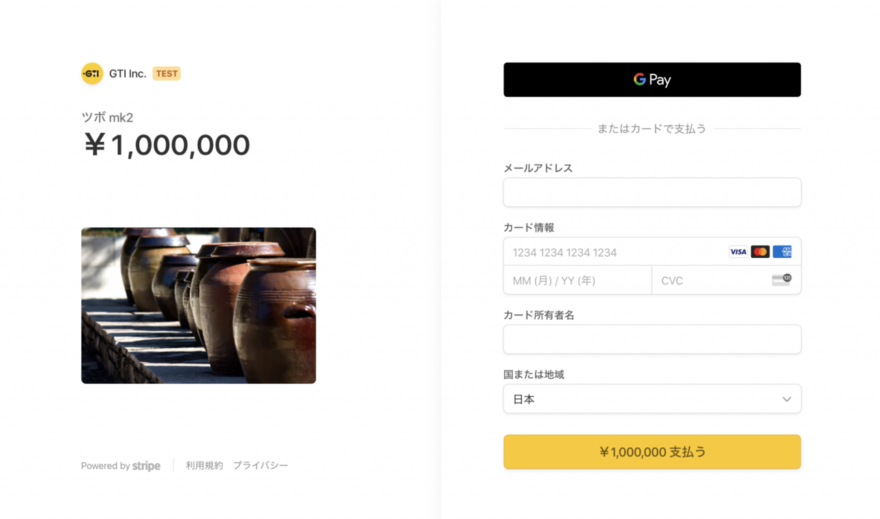
こんな感じにつくればOK!


ちょっと作っただけでこのクオリティ!
商品情報も Stripe に存在するためウェブサイト上には動的なものは不要です。

これで購入手続きすると・・・・変なサンクスページ行っちゃいますけど(笑)
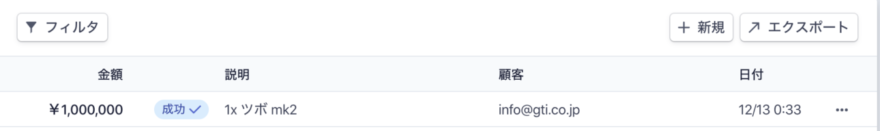
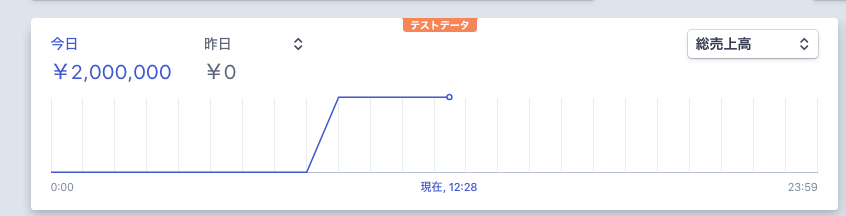
これで買い物したデータは…

お! 1,000,000円ゲット!(笑)※テスト環境です。
これで事足りる場合、あると思います。
紹介していませんが、サンクスページとエラーページだけは作り込んでくださいな。
キャンセルページには「壺購入ページ」の[TEST]っていう黄色いところを押すといけます。
※あくまでもテストモードですのでご安心ください。
まいどっ!本日の売上

まだまだ買っていいんすよ!?
テストしまっくてくださいませ!!
Stripeカテゴリの最新記事公開日時: 2022-12-02 00:00:00










[…] http://stilldayone.hatenablog.jp/entry/JP_Stripes_3years 壺買う!? Stripeを導入して壺を売ろう! https://blog.gti.jp/post-14729/?fbclid=IwAR3… Stripe入社1年、好きな自社プロダクトについて熱く語ってみる! […]