Facebookの機能でリンクを保存できるやつありますよね。
最近結構それを使っておりまして「あとで読む」的に利用させてもらっています。
で、今日、まさに「あとで読む」ために保存したリンクを開いていたのですよ。
その保存したリンクがこちら
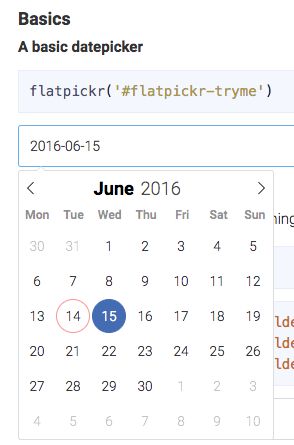
flatpickrはjQueryなどのライブラリに依存することなく動作する、超軽量な日付ピッカーです。バニラJavaScriptで記述されているとのこと。日付ピッカーのフラットなデザインもシンプルでとても見やすいですね。
flatpickr っていうJavaScriptのデートピッカーライブラリです。
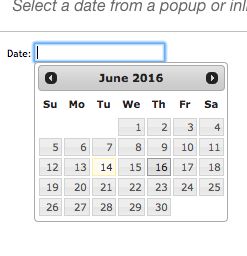
デートピッカーっていうのは日付を入力してもらう時に便利な機能で下のイメージのようにカレンダーから選べちゃうやつです。

で、今までは jquery-uiのデートピッカーを使っていたのですが、これ見てびっくりしました。

ちょっとおしゃれな感じがしました。
で、機能がもっといろいろ便利そうだったのでご紹介します。
とくにいいなぁと思ったやつだけ・・・
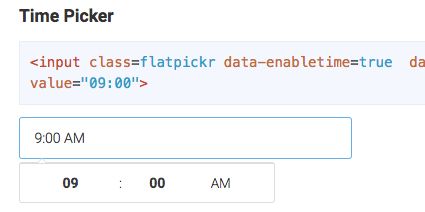
時刻だけでも選べる!
この手のやつで時間まで選べるものはあったんですが、「時刻だけ選びたい」場合はちょっとオーバースペックというか使えなかったりしました。
でもこのライブラリではこんなかんじにできちゃってます。

これは地味に便利。
12時間表記も 24時間表記もできる! さらに便利。
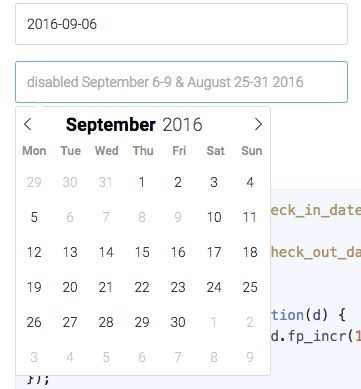
選べない日を設定できる
例えばこういうものに定休日を設定してその日は選ばせたくない・・・っていうことは入力させてからバリデーションかけるとか独自でやっちゃうしかなかったような気がします。
それがいとも簡単にできてます。

このように日付に抜けがあるような感じになります。
この例は 9月6日から9日を選べないようにしています。
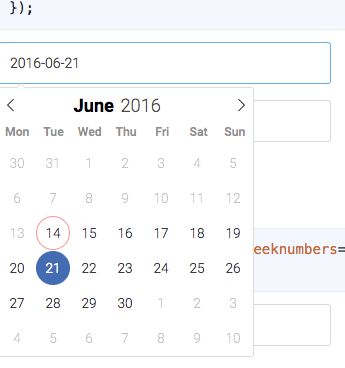
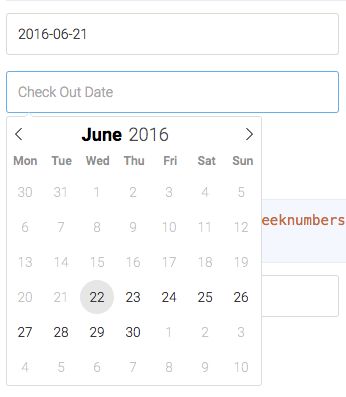
ホテルや飛行機の予約で使えそうな◯日〜◯日の指定が便利
日付入力が2つあって ◯日往路 ◯日復路 とか 宿泊 ◯日 〜 ◯日 っていう選択がよくありますよね。
それもこのflatpickrだと 1つ目のカレンダーで選んだ日程が 2つ目のカレンダーでは 指定できる始めの日程になっているようにできます。

日程の開始日を 6月21日にしてみると・・・・

6月22日以降しか選べなくなっています。
これは便利。
まあ、いずれにしてもバリデーションはかけないといけないですが、無駄に前の日付を入力してしまう理由は減らせます。
その他にも便利に使えそうなサンプルがいっぱい
デモサイトにはサンプルがいっぱい書いてあるので困った時はこちらを参考にすればいいのですごく楽チンです。