タイトルながくなってますが、そのまんまです。
WordPress純正のRSSウィジェットではブラウザはそのまま遷移します。
今回は、それをなんとかしたいいぃい(・・・すイエんサー調で。知ってる?すイエんサーBY NHK)
RSSウィジェットの設置
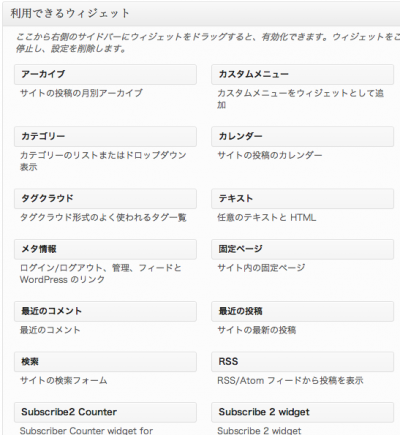
WordPressの管理画面からメニューの「外観」→「ウィジェット」を選択

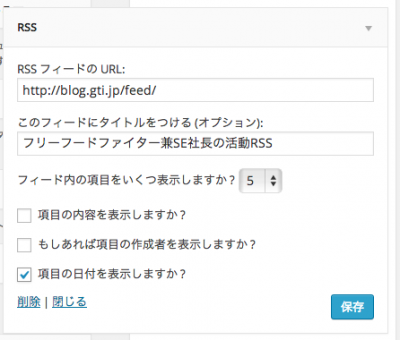
設定を書きます。
RSSのURLを入力し、タイトルとなる部分の文言を書きます。

RSSは「ソースを見る」等でソースを閲覧し「RSS」で検索すると・・・下記画像のように出てきますのでその href の内容をコピーして使用します。
![]()
この例で言うと
「http://blog.gti.jp/feed/」
になります。
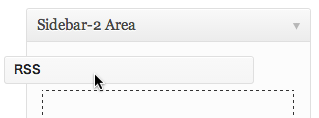
これだけでサイドバーに設置できちゃいました!
ですが、このままではリンクをクリックしても同じウィンドウが切り替わって表示されます。
それじゃ、ダメな場合多いですよね。
そこで、一工夫です。
「リンク先を別ウィンドウで表示」したい!
・・・あと、個人的感想ですが、標準機能で付いてくる「RSS」マークが不要ではありませんか?(個人的感想です。)
functions.php に追記します
※「< ?php 」ってなってしまっているところは「<?php 」に全部置換してください。
※この前後はPHPファイルを想定しているためPHPである記述をしていませんが、必要な場合は先頭に「<?php 」を一行入れてください。
wp_enqueue_script('jquery');
function openBlankWindowWithNoneIconRssWidget() {
?>
< ?php
}
add_action('wp_head', 'openBlankWindowWithNoneIconRssWidget');
うーん。テストサイトだし、テーマが標準だし、わかりにくいなぁ〜
あ、だから「RSSアイコン」つけてるのか・・・ってこれで分かりました。
が、わかりやすい例を示すべくお客様のサイトの画像を・・・
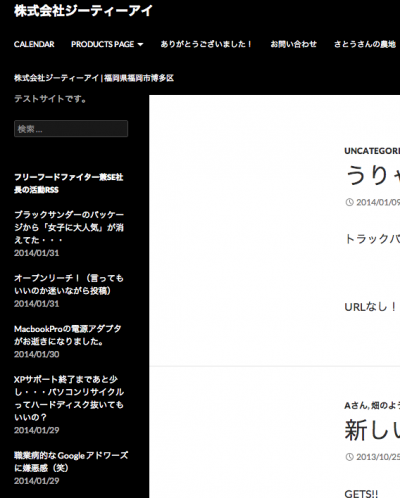
Before
After

「RSSアイコン」とれた方が良いと思いました・・・・どうでしょう?
※参考サイト:アン・シャーリー保育園 いつもありがとうございます。
外部サイトであることを表記する
が、これだけだと外部サイトを表示する・・・っていうのが伝わらないので、もう一工夫してます。
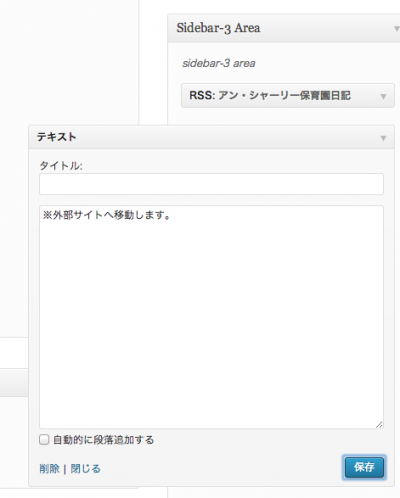
上記した「サイドバー」へのウィジェット追加の下にもう一つ「テキスト」ウィジェットを追加します。
「タイトル」はわざと書きません。

文言はなんでもいいと思いますが、これで「After」の通りに表示されます。
参考になれば幸いです。
※この記事中のWordPress管理画面は制作の都合上 3.7.1 と 3.8.1 が入り乱れております。見た目はこの限りではない場合がありますので注意してください。