・・・昨日で終わらせようと思ったこのシリーズですが、なんだかずっと引っかかっていて。
どこが?っていうと GETでリクエスト渡すところです。あとモロモロw
で、最終的にPOSTに変えたバージョンを作りました。
そして、Application.javaに頼りすぎた感じだったのもイヤでログイン機能のLogin.javaも付けてみました。
一気にソース公開!
本当はコソコソ解説したいところですが、それは昨日までやってきたので、なんとなく動くじゃん!ってとこまでのソースです。
とりあえず、ログイン機能を入れたいのに昨日のままでは「アカウント」となる部分が無かった。
そこで今回Memberに「メールアドレス」(email)を入れてます。
そして、Application.java
これは昨日と違うのは「名前」と「パスワード」表示ではなく「名前」と「メールアドレス」にしました。
■app/controllers/Application.java
package controllers;
import java.util.List;
import models.Member;
import play.data.Form;
import play.db.ebean.Model.Finder;
import play.mvc.Controller;
import play.mvc.Result;
import views.html.index;
import forms.MemberForm;
public class Application extends Controller {
public static Result index() {
// return ok(index.render(“Your new application is ready.”));
// 現在のMemberを全検索して表示
Finder
Member.class);
List
return ok(index.render(members));
}
// 新規追加
public static Result addMember() {
// メンバーフォーム生成
Form
// リクエストからフォーム内容取得
MemberForm memberRequest = memberForm.bindFromRequest().get();
if (memberRequest != null) {
// データ投入用
Member member = new Member();
member.name = memberRequest.name;
member.email = memberRequest.email;
member.password = memberRequest.password;
if (member.name != null && member.name.trim().length() > 0 &&
member.password != null && member.password.trim().length() > 0 &&
member.email != null && member.email.trim().length() > 0) {
// データを保存
member.save();
}
}
return index();
}
}
■app/controllers/Login.java
ログイン方式は下記の通り
1.メールアドレスに紐付くデータを取得
↓
2.そのデータのパスワードと入力されたパスワードが合致していればマイページに遷移
↓
3.NGなら「ログイン出来ません」メッセージ表示
※本来なら入れるべきエラー処理などなどが入ってません。ご了承ください。
[code] package controllers;
import models.Member;
import play.data.Form;
import play.db.ebean.Model.Finder;
import play.mvc.Controller;
import play.mvc.Result;
import views.html.login;
import views.html.mypage;
import com.avaje.ebean.Query;
import forms.MemberForm;
public class Login extends Controller {
public static Result index() {
return ok(login.render());
}
// ログイン処理
public static Result auth() {
// メンバーフォーム生成
Form
// リクエストからフォーム内容取得
MemberForm memberRequest = memberForm.bindFromRequest().get();
if (memberRequest != null) {
Member member = new Member();
member.email = memberRequest.email;
member.password = memberRequest.password;
if (member.email != null && member.email.trim().length() > 0 &&
member.password != null && member.password.trim().length() > 0) {
// Memberを検索
Finder
Member.class);
Query
Member memberResult =query.findUnique();
if (memberResult != null && memberResult.password.equals(member.password)) {
return ok(mypage.render(memberResult));
} else {
String msg = “ログイン出来ません”;
return ok(msg);
}
}
}
return index();
}
}[/code]
・・・そして今回、POSTリクエストを受け取るためのフォームクラスというのを作りました。
Play2ではリクエストデータをそのままJSONにしたり、XMLにしたり・・・ということをするために
RequestBodyっていうオブジェクトがあります。
そこからリクエストを取り出すためのクラスです。
■app/forms/MemberForm.java
[java]package forms;
public class MemberForm {
/** 名前 */
public String name;
/** メールアドレス */
public String email;
/** パスワード */
public String password;
}[/java]
まぁ、これだけですね。
で、Login.javaのほうで
[java]// メンバーフォーム生成
Form
// リクエストからフォーム内容取得
MemberForm memberRequest = memberForm.bindFromRequest().get();[/java]
こんな感じで取ると・・・
■app/models/Member.java
これは メールアドレス の追加と
テーブルにemailでユニーク制約をかけました。
重複して登録出来ないようにするためです。
あ、そのエラー処理もApplication.javaに入れてなかった・・・
[java] package models;
import java.util.Date;
import javax.persistence.Entity;
import javax.persistence.Id;
import javax.persistence.Table;
import javax.persistence.UniqueConstraint;
import javax.persistence.Version;
import play.db.ebean.Model;
import com.avaje.ebean.annotation.CreatedTimestamp;
import com.avaje.ebean.validation.NotNull;
@Entity
@Table(uniqueConstraints = { @UniqueConstraint(columnNames = { “email” }) })
public class Member extends Model {
/**
* デフォルトシリアルバージョンID
*/
private static final long serialVersionUID = 1L;
/** ID */
@Id
public Long id;
/** 名前 */
@NotNull
public String name;
/** メールアドレス */
@NotNull
public String email;
/** パスワード */
@NotNull
public String password;
/** データ作成日 */
@CreatedTimestamp
public Date insertDate;
/** データ更新日 */
@Version
public Date updateDate;
/** 文字列化メソッド */
public String toString() {
return “Member [id=” + id + “, name=” + name + “, email=” + email + “, password=” + password
+ “, insertDate=” + insertDate + “, updateDate=” + updateDate
+ “]”;
}
}[/java]
あとはビューの方です。
今回、ログイン画面とマイページの2つを追加しました。
あと、メールアドレスを表示したり・・・というとこの修正です。
■app/views/index.scala.html
[code]@(members: List[models.Member])
< !DOCTYPE html>
@for(member < – members) { @main(member) }
| 名前 | メールアドレス |
|---|
新規登録
[/code]
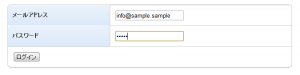
■app/views/login.scala.html
[code]< !DOCTYPE html>
[/code]
■app/views/main.scala.html
[code]@(member: models.Member)
@member.name@member.email
[/code]
■app/views/mypage.scala.html
[code]@(member: models.Member)
< !DOCTYPE html>
マイページへようこそ!
| 名前 | @member.name |
|---|---|
| メールアドレス | @member.email |
[/code]
おまけに今回ちょっとデザインをかましました・・・・
余計なお世話かもしれませんがw
■public/stylesheets/main.css
[css]/** 画面 */
body {
width: 640px;
margin: 20px auto;
font-size: 12px;
color: #333;
}
/** 会員一覧表示テーブル /
table#member_list {
*border-collapse: collapse; / IE7 and lower */
border-spacing: 0;
width: 100%;
}
table#member_list {
border: solid #ccc 1px;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
-webkit-box-shadow: 0 1px 1px #ccc;
-moz-box-shadow: 0 1px 1px #ccc;
box-shadow: 0 1px 1px #ccc;
}
table#member_list tr:hover {
background: #fbf8e9;
-o-transition: all 0.1s ease-in-out;
-webkit-transition: all 0.1s ease-in-out;
-moz-transition: all 0.1s ease-in-out;
-ms-transition: all 0.1s ease-in-out;
transition: all 0.1s ease-in-out;
}
table#member_list td, table#member_list th {
border-left: 1px solid #ccc;
border-top: 1px solid #ccc;
padding: 10px;
text-align: left;
}
table#member_list th {
background-color: #dce9f9;
background-image: -webkit-gradient(linear, left top, left bottom, from(#ebf3fc), to(#dce9f9));
background-image: -webkit-linear-gradient(top, #ebf3fc, #dce9f9);
background-image: -moz-linear-gradient(top, #ebf3fc, #dce9f9);
background-image: -ms-linear-gradient(top, #ebf3fc, #dce9f9);
background-image: -o-linear-gradient(top, #ebf3fc, #dce9f9);
background-image: linear-gradient(top, #ebf3fc, #dce9f9);
-webkit-box-shadow: 0 1px 0 rgba(255,255,255,.8) inset;
-moz-box-shadow:0 1px 0 rgba(255,255,255,.8) inset;
box-shadow: 0 1px 0 rgba(255,255,255,.8) inset;
border-top: none;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
}
table#member_list td:first-child, table#member_list th:first-child {
border-left: none;
}
table#member_list th:first-child {
-moz-border-radius: 8px 0 0 0;
-webkit-border-radius: 8px 0 0 0;
border-radius: 8px 0 0 0;
}
table#member_list th:last-child {
-moz-border-radius: 0 8px 0 0;
-webkit-border-radius: 0 8px 0 0;
border-radius: 0 8px 0 0;
}
table#member_list th:only-child{
-moz-border-radius: 8px 8px 0 0;
-webkit-border-radius: 8px 8px 0 0;
border-radius: 8px 8px 0 0;
}
table#member_list tr:last-child td:first-child {
-moz-border-radius: 0 0 0 8px;
-webkit-border-radius: 0 0 0 8px;
border-radius: 0 0 0 8px;
}
table#member_list tr:last-child td:last-child {
-moz-border-radius: 0 0 8px 0;
-webkit-border-radius: 0 0 8px 0;
border-radius: 0 0 8px 0;
}
/** 入力フォーム */
table#member_form {
}[/css]
こちらは下記参考記事
[CSS]さりげなく、美しくて分かりやすいテーブルにするCSS3のチュートリアル | コリス.
にて紹介されていたサンプルを参考に使用させていただきました。
この記事のプロジェクトをダウンロード出来るようにしました。
Facebookで株式会社ジーティーアイへ「いいね!」をお願いします。
ディレクトリ構成を保つため、ZIP形式に圧縮しております。
ダウンロードへ
※Facebookにログインして「いいね!」を押していただいた方に限ります。「いいね!」30人で得られるインサイト情報も研究したいので、何卒よろしくお願いします。
↓