Play Frameworkを使ってみる vol.4までの流れで行きます・・・
過去記事はこちら
Play Frameworkを使ってみる vol.1
Play Frameworkを使ってみる vol.2
Play Frameworkを使ってみる vol.3
Play Frameworkを使ってみる vol.4
今回は、データ入力→処理→表示まで出来るところまでやります!
前回、Memberとして作ったモデルをログインできるように「パスワード」付きに変更してみます。
■models/Member.java
import java.util.Date;
import javax.persistence.Entity;
import javax.persistence.Id;
import javax.persistence.Version;
import play.db.ebean.Model;
import com.avaje.ebean.annotation.CreatedTimestamp;
import com.avaje.ebean.validation.NotNull;
@Entity
public class Member extends Model {
/**
* デフォルトシリアルバージョンID
*/
private static final long serialVersionUID = 1L;
/** ID */
@Id
public Long id;
/** 名前 */
@NotNull
public String name;
/** パスワード ※追加部分 */
@NotNull
public String password;
/** データ作成日 */
@CreatedTimestamp
public Date insertDate;
/** データ更新日 */
@Version
public Date updateDate;
/** 文字列化メソッド */
public String toString() {
return "Member [id="+id+", name="+name+", password="+password+", insertDate="+insertDate+", updateDate="+updateDate+"]";
}
}
app自体はすでに「play debug run」などで起動してあるものとして・・・
http://localhost:9000 にアクセス!
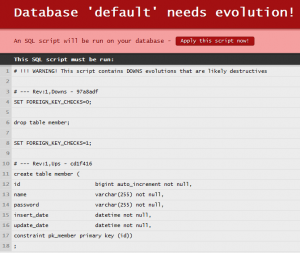
エラーが出た!
あ、また「Apply this script now!」を押せばいいんだぁ! と思って押した・・・・
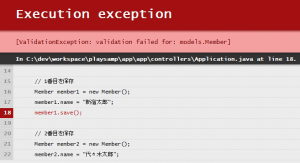
ギャフン!
なになに save() メソッドがエラー出てるんだな・・・
あー、新しく追加した passwordカラムは アノテーションで「@NotNull」にしてあったんだ!
そして、@NotNull のものをデフォルトも無いのに書き換えたせい(?)でデータが無くなってしまった・・・・
しかたないので、テストデータ追加になっていた「Application.java」も下記のように変更した。
■controllers/Application.java
import java.util.List;
import models.Member;
import play.db.ebean.Model.Finder;
import play.mvc.Controller;
import play.mvc.Result;
import views.html.index;
public class Application extends Controller {
public static Result index() {
// return ok(index.render(“Your new application is ready.”));
// 現在のMemberを全検索して表示
Finder< long, Member> finder = new Finder< long , Member>(Long.class,
Member.class);
List<member> members = finder.all();
return ok(index.render(members));
}
// 新規追加
public static Result addMember(String name, String password) {
if (name == null || name.trim().length() == 0) {
return index();
}
// データを保存
Member member = new Member();
member.name = name;
member.password = password;
member.save();
return index();
}
}
「routes」ファイルも変更し
Applicationに新しく作った addMemberメソッドへつなぐ
■conf/routes
This file defines all application routes (Higher priority routes first)
~~~~
Home page
GET / controllers.Application.index()
Map static resources from the /public folder to the /assets URL path
GET /assets/*file controllers.Assets.at(path=”/public”, file)
mapping
GET /addMember controllers.Application.addMember(name,password)
※Play2 のリクエストパラメータを拾うところがかなり探したけどなかなかなくて試行錯誤でやった結果です・・・
※これって本当は GET じゃなくて POST でやるべきです・・・
で、Viewsの2ファイルはこうです。
■views/index.scala.html
@(members: List[models.Member])
< !DOCTYPE html>
会員一覧
@for(member < - members) {
@main(member)
}
新規登録
■views/main.scala.html
@(member: models.Member)@member
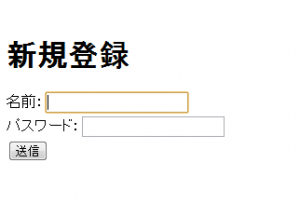
これで、また http://localhost:9000 にアクセス!
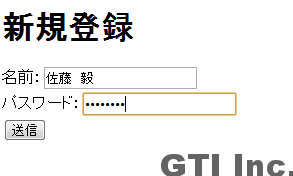
で、テキトーに入力して「送信」を押してみます。
そしたら・・・・
会員登録された風に 一覧表示される・・・という
パスワード表示するってオカシイですけどね・・・・

これで、とりあえず一挙動ですね。
ここからガッツリ組めます!!