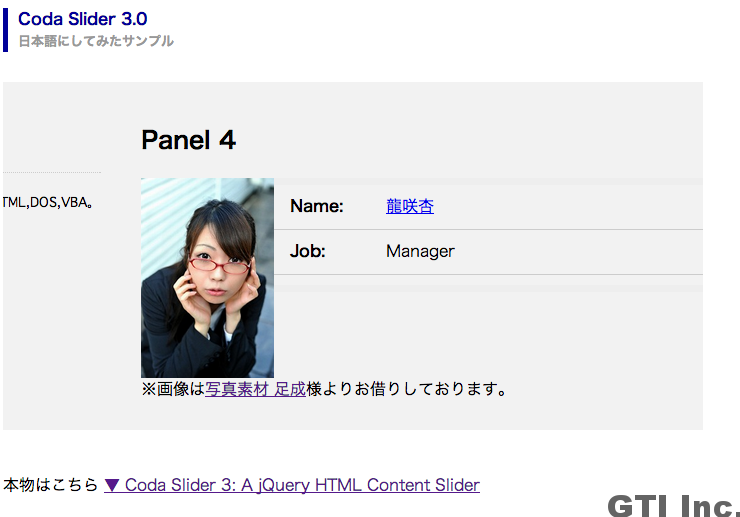
タイトルの通りなんですが、FlexSlider2とLazyLoadを組み合わせたサンプル作りましたー!のサンプルを作りなおしました!
↓デモとダウンロードはこちら!
jQueryの併せ技・・・FlexSlider2とLazyloadで重い画像もなんとかスライドショー・・・ – フリーフードファイター兼SE社長の活動日記|株式会社ジーティーアイ.
この記事のコメント欄見ていただければわかるんですが、質問がありまして、お返事しながら前のソースを見て実行して・・・アレみたいな(汗)
で、なっとくがいくように作りなおした次第です。
そもそもソレなに?
これはとってもデッカイファイルのスライドショーをやる前提で作ったものです。
このサンプルを作ったのはユーザーさんがスライドショーをかなりの大画面で行いたいが画質を下げたくないので大きいサイズのファイルをアップロードしている・・・というところから生まれたものです。
・・・でも、もともとレスポンシブで作られたサイトなので「スマホでも見たい」っていうことでスマホで見たら・・・落ちた(画像が大きすぎて処理がついてこないため・・・)ので作ったという次第です。
そもそも大きいサイズでアップロードしないまたはWordPressであれば「Imsanity」等アップロード画像のサイズを調整してくれるプラグインを入れておいた方が無難です。
とはいえ、通常のサイズでも枚数が多ければ読み込み時間がかかるのは確かなのでこの組み合わせであれば画面の描画は速いはず・・・
お試しください。