Google Formsを使ってメール送信してほしい場合に、ある程度サイトの方で入力してもらった情報を利用したいっていうことありませんか。
たとえばメールアドレスはすでに入力してあったり、会員情報で知っていたりする場合です。
フォームサンプル
実際にテキトーなメールアドレスを入れて送信しちゃってみてください。
※この時点ではメール送信されませんのでお気軽にどうぞ。
テストのGoogleフォームが立ち上がり、そこに入力したメールアドレスが反映されていれば成功です。
※送信されてもなにも対応しません。また送信したメールアドレスを含む情報は即破棄します。なににも使いません。
こんな感じで出来ます!
これは単純にパラメータを指定してあげてるだけなんです。
まずは Googleフォーム の準備
Forms の使い方はどこか見てください。お願いします。
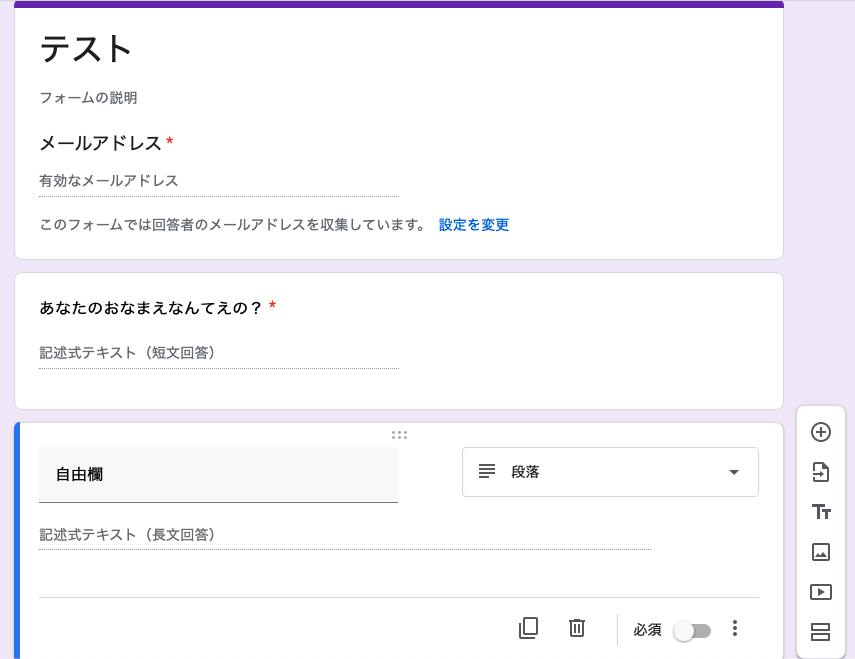
その上でこんなフォームを作ります。

フォームの内容はテキトーです。
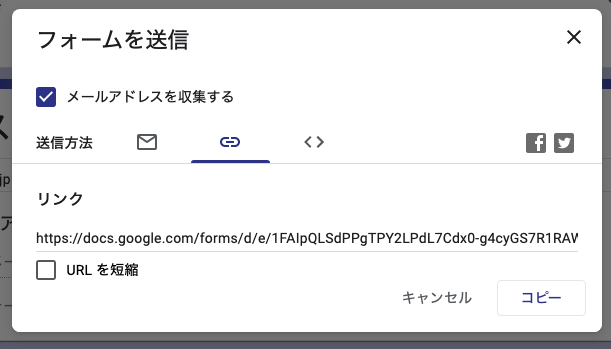
そして、このフォームの「送信」ボタンを押します。

リンクの項目でURLが表示されます。
こちらをコピーしておきます。
あとで説明しますが、「URLを短縮」しないでURLを使います。
準備したフォームの項目名を取得します
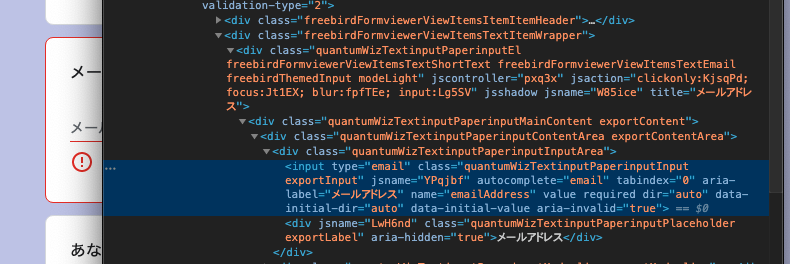
作ったフォームの各項目をGoogle Chromeのデベロッパーツール等を使って確認し、エレメント名(name)を取得します。
メールアドレスは emailAddress っぽい
メールアドレスは Google Forms で特別扱いで固定変数名のようです…ちがったらそちら優先で(笑)

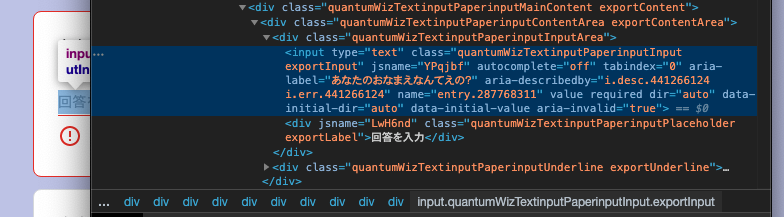
その他の項目も同様に取得します

上記の場合は「name=」のところを確認し
entry.287768311
となります。
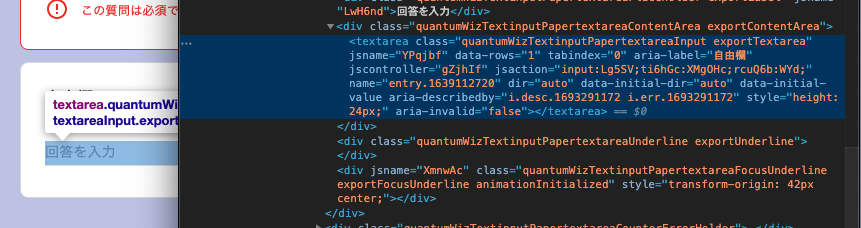
同様にすべての項目を取得してください。

この場合は
entry.1639112720
ですね。その調子で…
項目変数名を取得したらサイトに埋めるフォームを作ります
一番はじめの「フォームサンプル」のコードが下記になります。
<div style="background:snow;padding:10px;border:1px solid black;">
<form action="https://docs.google.com/forms/d/e/1FAIpQLSdPPgTPY2LPdL7Cdx0-g4cyGS7R1RAW-Ggf6TIs6s5nmdVDxQ/viewform" method="get" target="_blank">
メールアドレス: <input type="email" name="emailAddress" value=""><br>
おなまえ: <input type="text" name="entry.287768311" value=""><br>
内容: <textarea name="entry.1639112720"></textarea><br>
<input type="submit" value="送信してみちゃう">
</form>
</div>さきほど取得したまま各エレメントに
name=”entry.xxxxx” のように name を埋めます。
そうしてフォームのURL(短縮してないURL)に送信するようにactionに設定して完了です。
そのままリンクにもできる!
上記はフォームにしてますが、 get パラメータなのでそのままリンクに埋めてしまうことでクリックひとつでもいけます。
注意点!
この方法では注意点がいくつかあります。
- 短縮URLを使わない
- フォームを post で送信しない
見つけたのはこの2つ。
上記だとうまくいきません。
短縮URLは変換の際にパラメータが消えちゃうんだと思います。
またフォームを post で送ると「このページないよ。ダメだよ。」みたいな画面になります。
また、ラジオボタン、チェックボックスはどうやるか、そもそも出来るのかも不明です。検証してません。すみません。
こんなときにいいかも
商品購入後に「アンケート」リンクを「サンクスページ」に出す。
実際何度か「!important」のチケット販売のサンクスページで使いました。
Googleフォーム便利だし、手軽だし、サイコーっすよね。