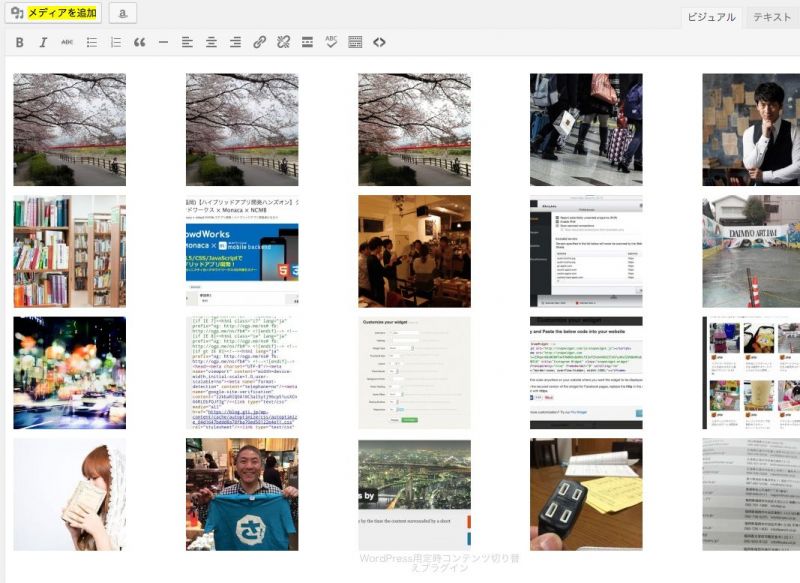
ギャラリー機能使ってますか〜
おおおぉ〜〜〜!
上記のように画像一覧を作るのってタイヘンだと思ってませんか?
今回はWordPressの標準機能でイメージギャラリーが作れてしまうのでその方法を書きました。
しかも、グリッド表示とスライドショーもできてしまいます!
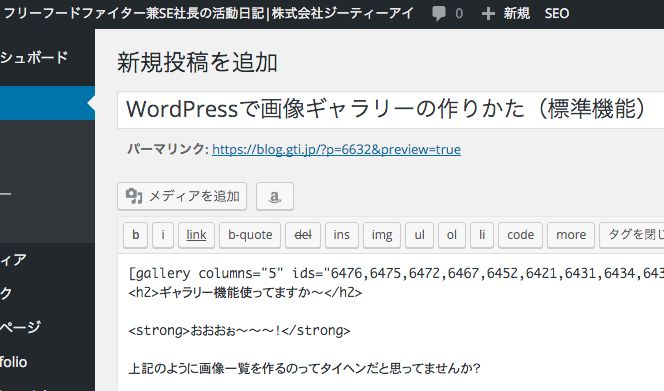
実はこのギャラリーもショートコードで
[gallery columns=”5″ ids=”6476,6475,6472,6467,6452,6421,6431,6434,6439,6407,6361,6363,6391,6392,6393,6343,6326,6290,6230,6226″ orderby=”rand”]
こんな感じに書かれているだけなんです。
画像IDを列挙している感じですね。
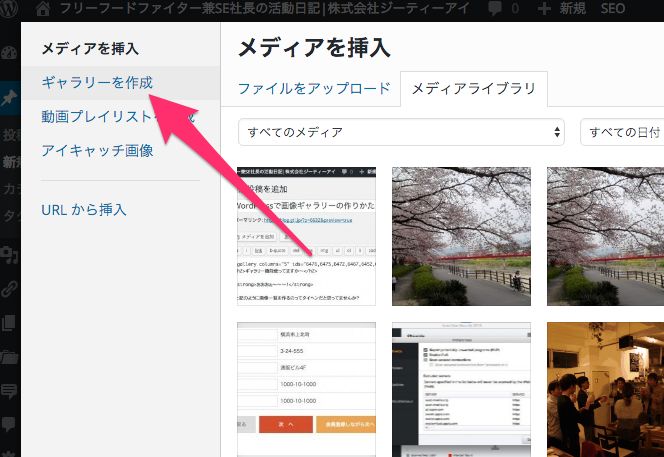
で、これの作りかたは簡単なのでシェア〜
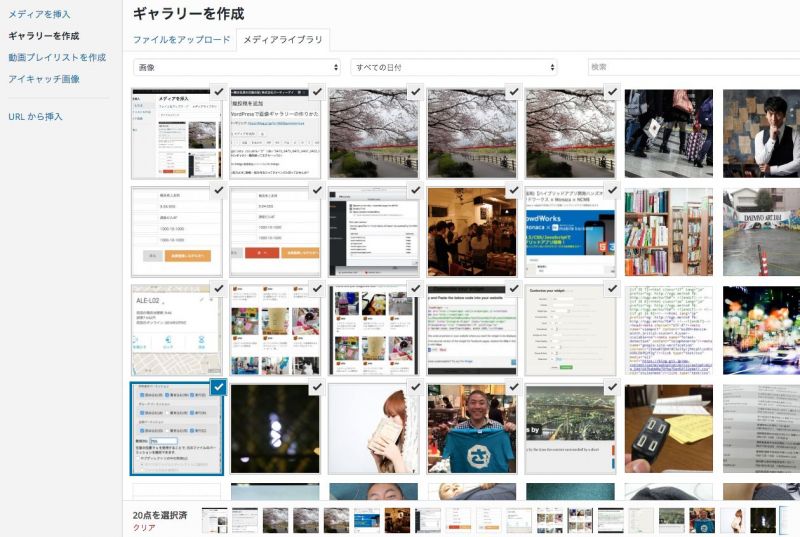
WordPress標準 画像ギャラリーの作りかた
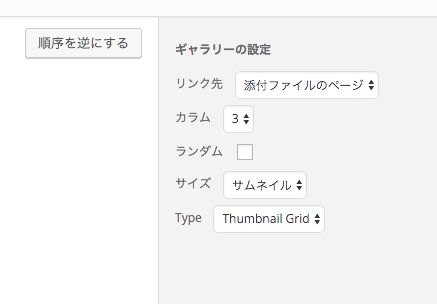
- リンク先
- カラム
- ランダム
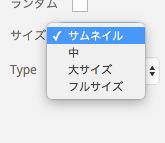
- サイズ
- Type ※Jetpack導入時のみ表示されます。
をそれぞれ決めます。
リンク先は通常の画像と同じです。
カラムっていうのは 何列で表示するか を決めます。
この記事の冒頭のギャラリーは5カラムってことですね。
ランダムをつけると毎回ランダム順序で表示されます。
サイズも通常画像と同様です。こんな感じの内容です。

Jetpackプラグイン導入時のみですが 「Type」が表示されます。 Type っていうのは「グリッド表示」か「スライドショー」か選べます

Thumbnail Grid(サムネイル表示) か Slideshow(スライドショー) ですね。
スライドショーはいろいろJetPackで準備が必要らしいので割愛します。

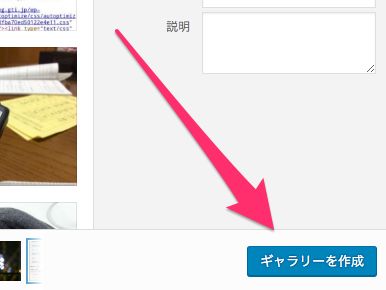
最後に「ギャラリーを挿入」ボタンを押すとギャラリーが記事に挿入されます。
標準機能なのでビジュアルエディターでも表示されますよ。