スマホ向けというよりレスポンシブな感じ。
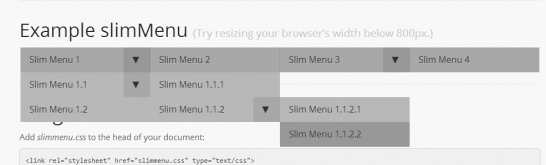
多階層メニューってこんなに多階層!!!

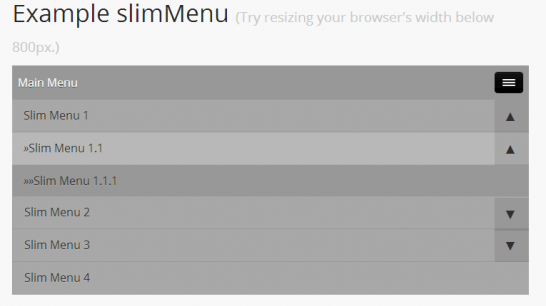
で、これが画面横サイズ縮めていくと・・・・
こうなっちゃう!

あー、これいいですね!
こういうのって日本語メニューになっていないとイマイチイメージが湧いてこないので、日本語サンプル作ってみました。
↓
jQuery slimeMenu 日本語でメニュー作ったサンプル
んー、文字数によってメニュー幅違ってカタカタしちゃう感じがある。
このあたりはCSSで調整が必要っぽい。
で、この多階層メニューを実現している部分のソースです。
<ul class="slimmenu">
<li>
<a href="#">ホーム</a>
</li>
<li>
<a href="#">プロジェクト</a>
<ul>
<li>
<a href="#">大婚活PJ</a>
<ul>
<li><a href="#">お嫁サンバ</a></li>
<li>
<a href="#">おむこサンバ</a>
</li>
</ul>
</li>
<li>
<a href="#">炭酸早飲み大会</a>
<ul>
<li><a href="#">コーラ部門</a></li>
<li><a href="#">サイダー部門</a></li>
<li>
<a href="#">ビール!?</a>
<ul>
<li><a href="#">バドYザー</a></li>
<li><a href="#">ハイ値研</a></li>
<li><a href="#">恵比寿</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">製品紹介</a>
<ul>
<li>
<a href="#">キッチン製品</a>
<ul>
<li><a href="#">スーパーまな板</a></li>
<li><a href="#">キッチンドリンカー</a></li>
</ul>
</li>
<li><a href="#">トイレ用品</a></li>
</ul>
</li>
<li><a href="#">会社概要</a></li>
</ul>
リストの多階層がそのまま表現されている感じですね!
これは組みやすい!
あと、何ピクセル以下になればメニューがまとまっちゃうかの指定も出来る
この辺・・・・
↓
<script>
$('ul.slimmenu').slimmenu(
{
resizeWidth: '800',
collapserTitle: 'Main Menu',
easingEffect:'easeInOutQuint',
animSpeed:'medium',
indentChildren: true,
childrenIndenter: '»'
});
</script>
resizeWidth の指定以下になるとメニューがまとまる。
あと、jQueryのeasingを読み込んでいるのでエフェクトを使っています。
いろいろカスタマイズしてそれっぽくなくすればおしゃれに使えそうです!
※デフォルトのままではなんとなく日本語サイトには不向きな気がする・・・
ちなみに・・・・easingに関してはここがわかりやすい!!
jQueryのエフェクトに変化を加える「jQuery Easing Plugin」の使い方と、全33種類のエフェクトサンプルを作成してみた | OZPAの表4
ここの「jQuery Easing Plugin エフェクト一覧ページ」ってところが秀逸です!
助かります!






